ノーコード(Bubble)によるWebアプリ開発8(9/21)
TwitterのようなSNSアプリを作ってみよう(プローフィール画面の機能)<その8>
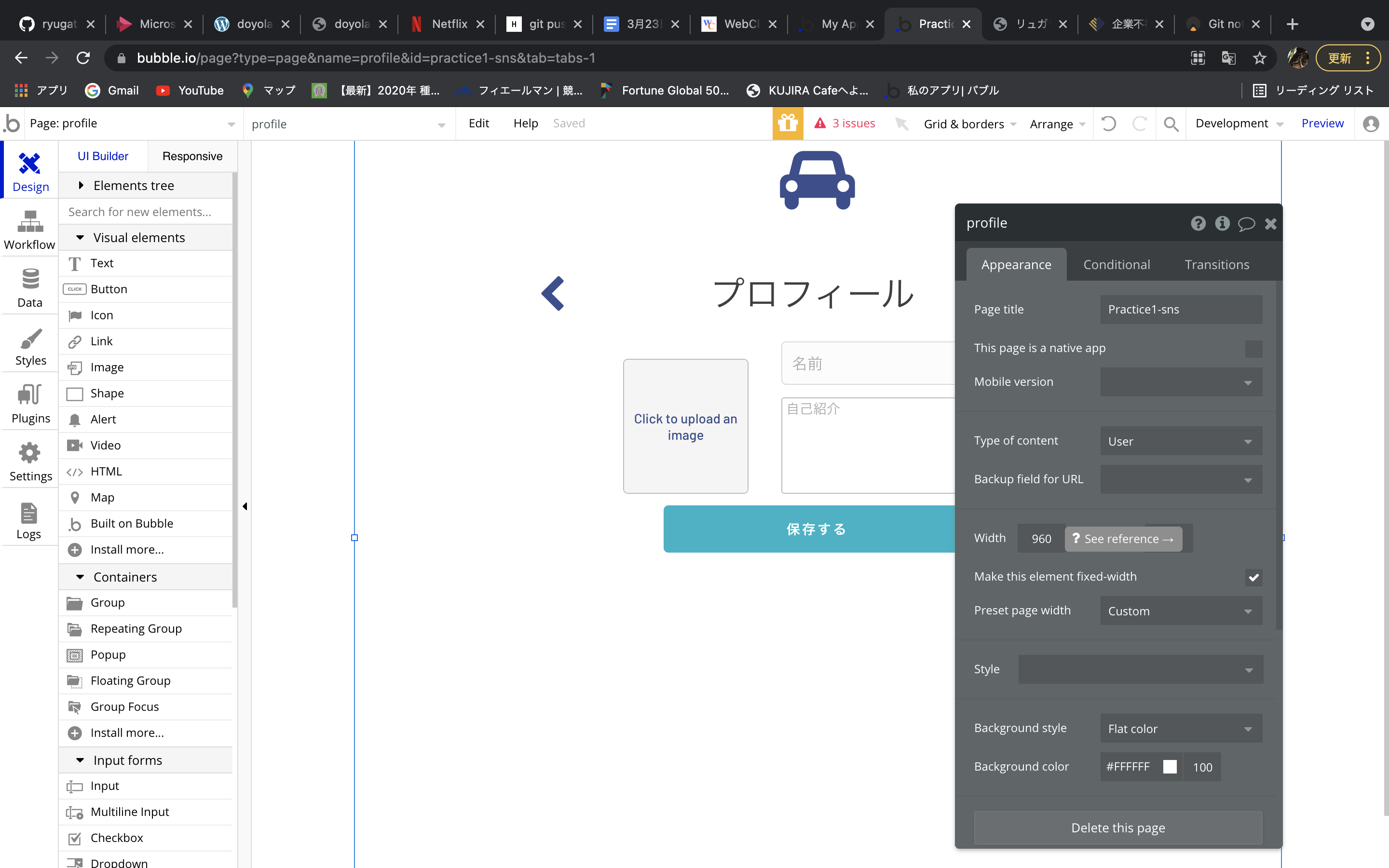
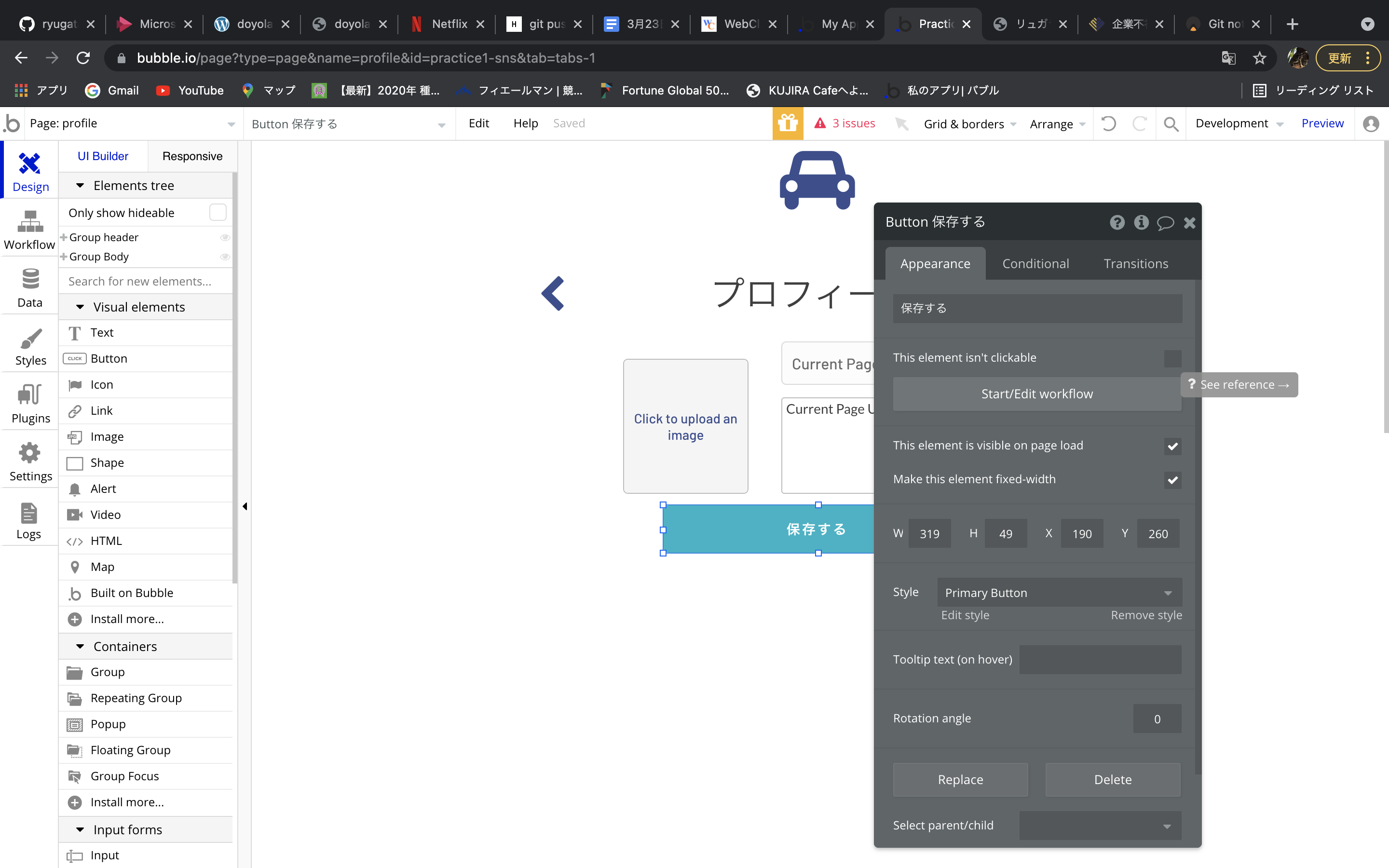
デザインページのプロパティを開き、Type of contentを選択し、「User」に変更する。
この変更は、このプロフィールページに特定のユーザーの情報を持たせるという設定になる。

次に、プロフィール画像、名前、自己紹介をユーザーと紐づける。
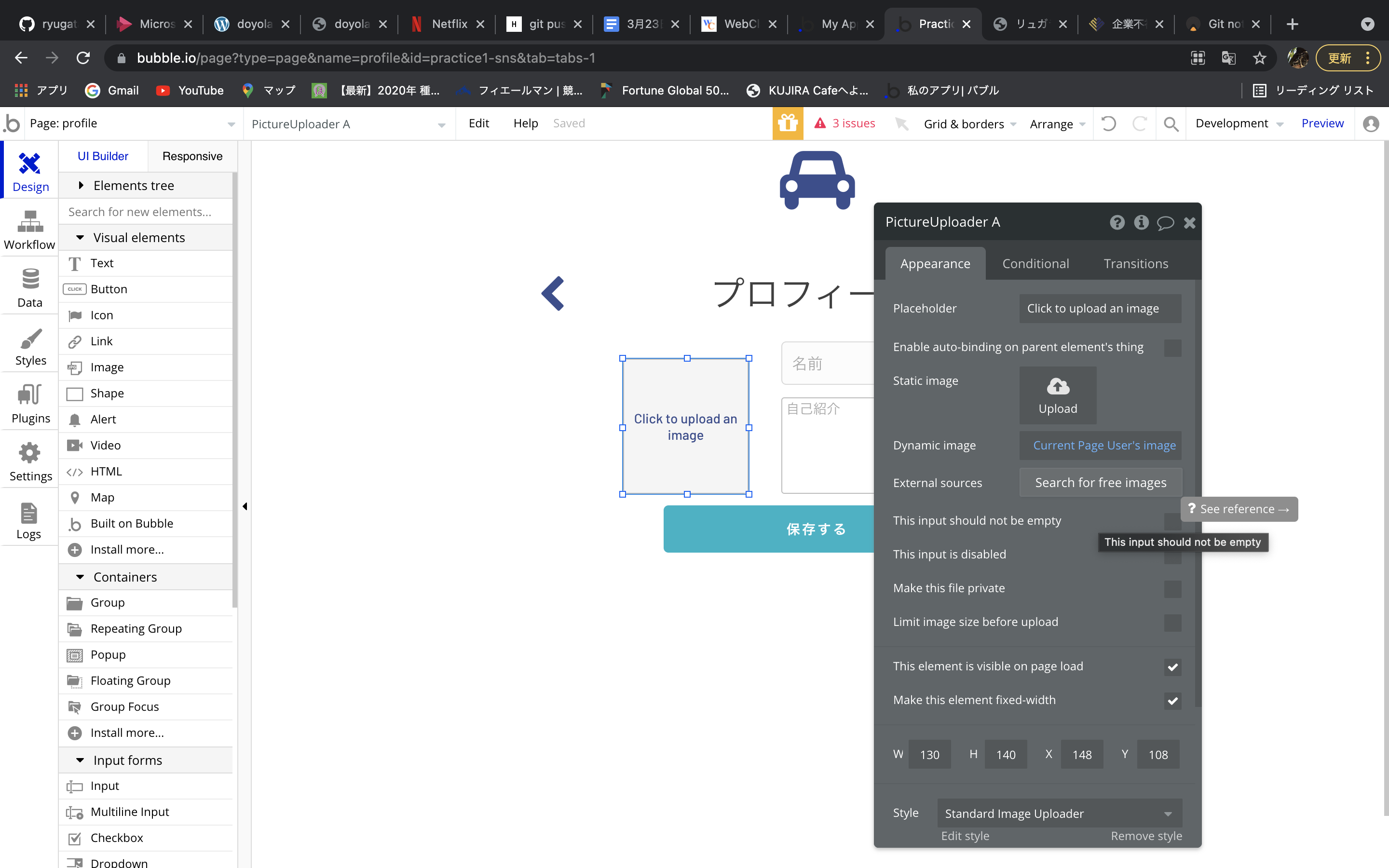
まず、Picture Uploaderのプロパティを開く。
Dinamic imageをクリックすると青いデータベースタブが表示されるのでそれをクリックする。
「Current Page User」、「's image」を選択する。

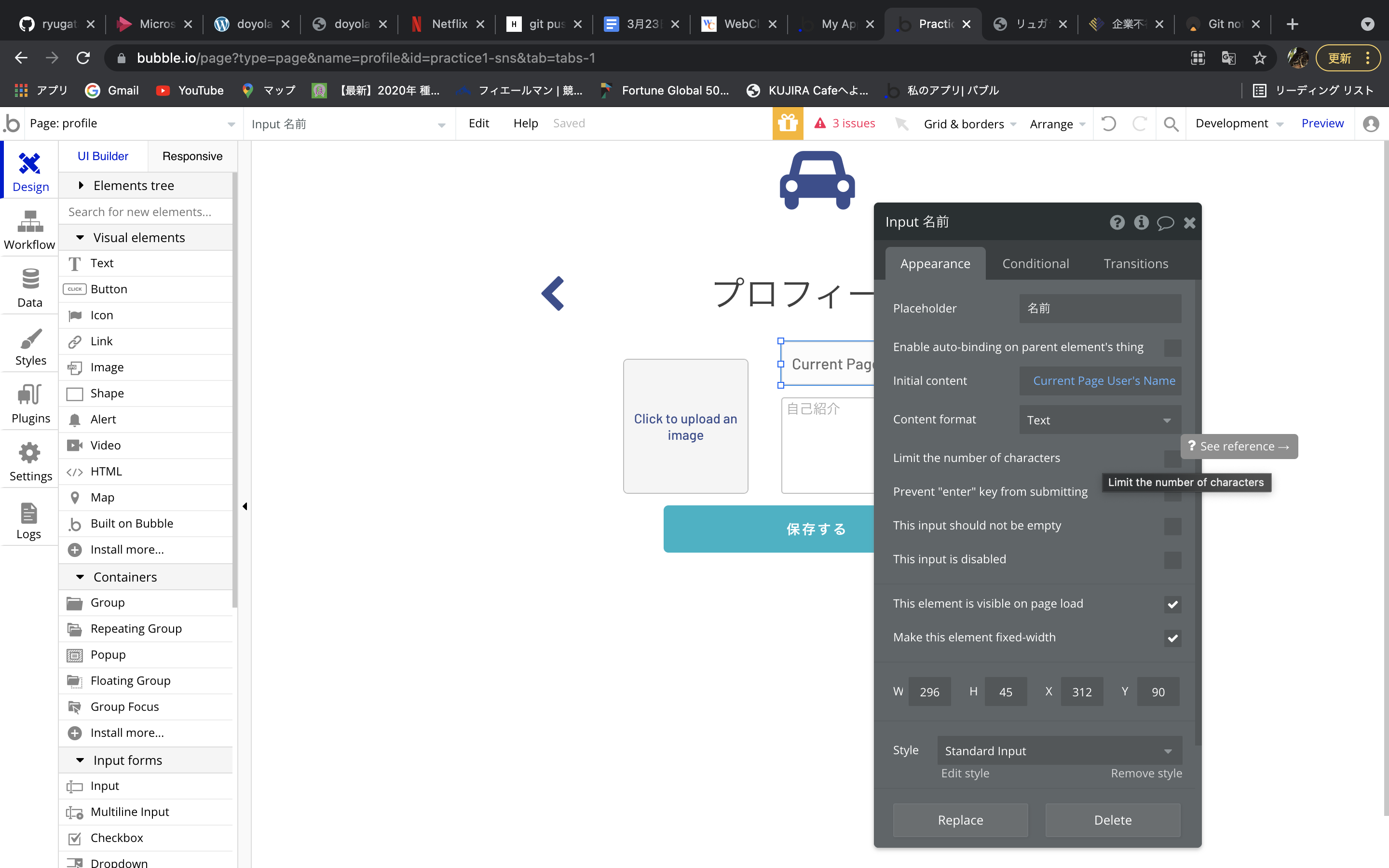
同様に名前のプロパティを開いて設定する。
Initial contentをクリック、青いタブをクリックする。
「Current Page User」、「's Memo」を選択する。

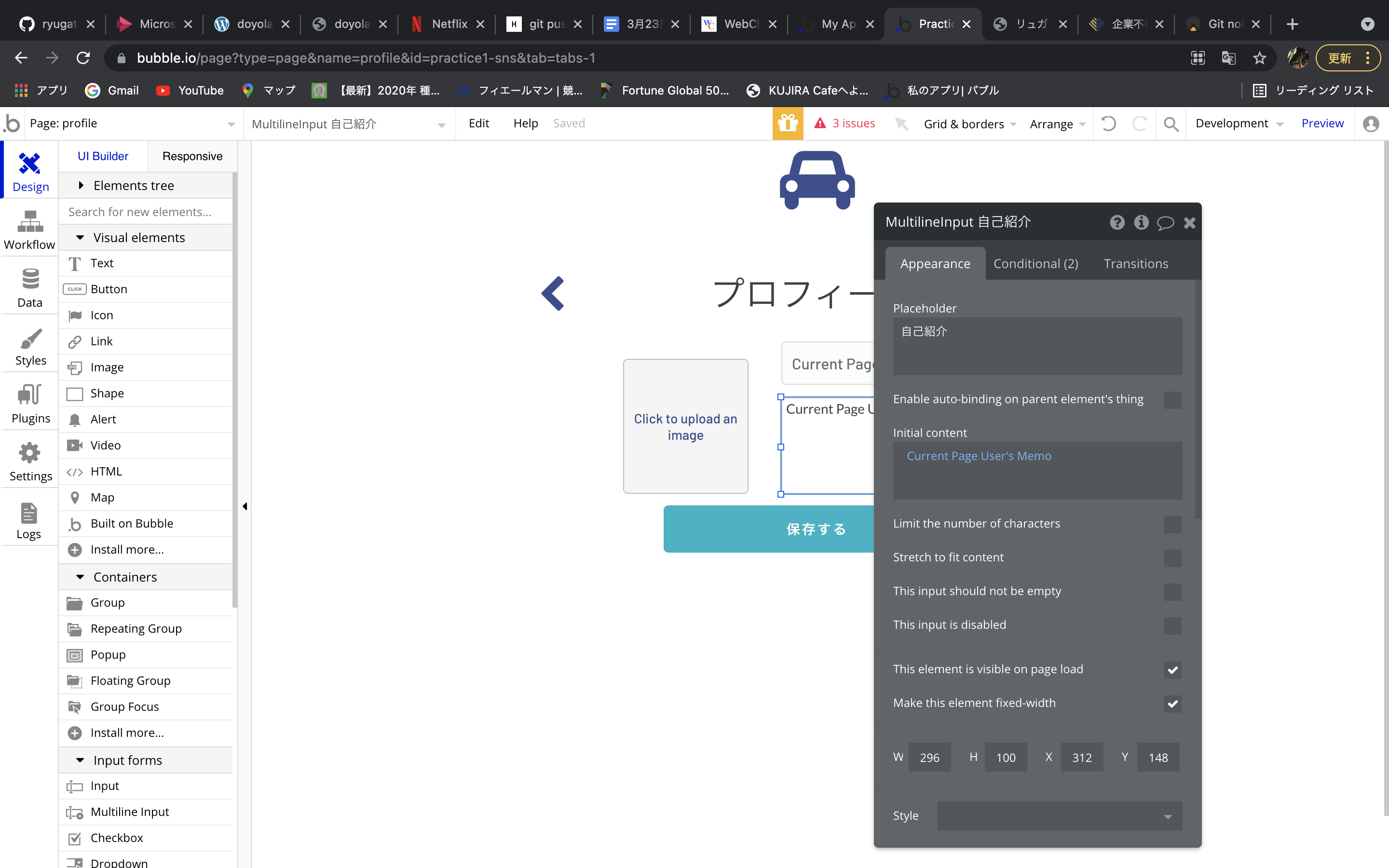
自己紹介のプロパティも開いて同様に設定する。
Initial contentをクリック、青いタブをクリックする。
「Current Page User」、「's Memo」を選択する。

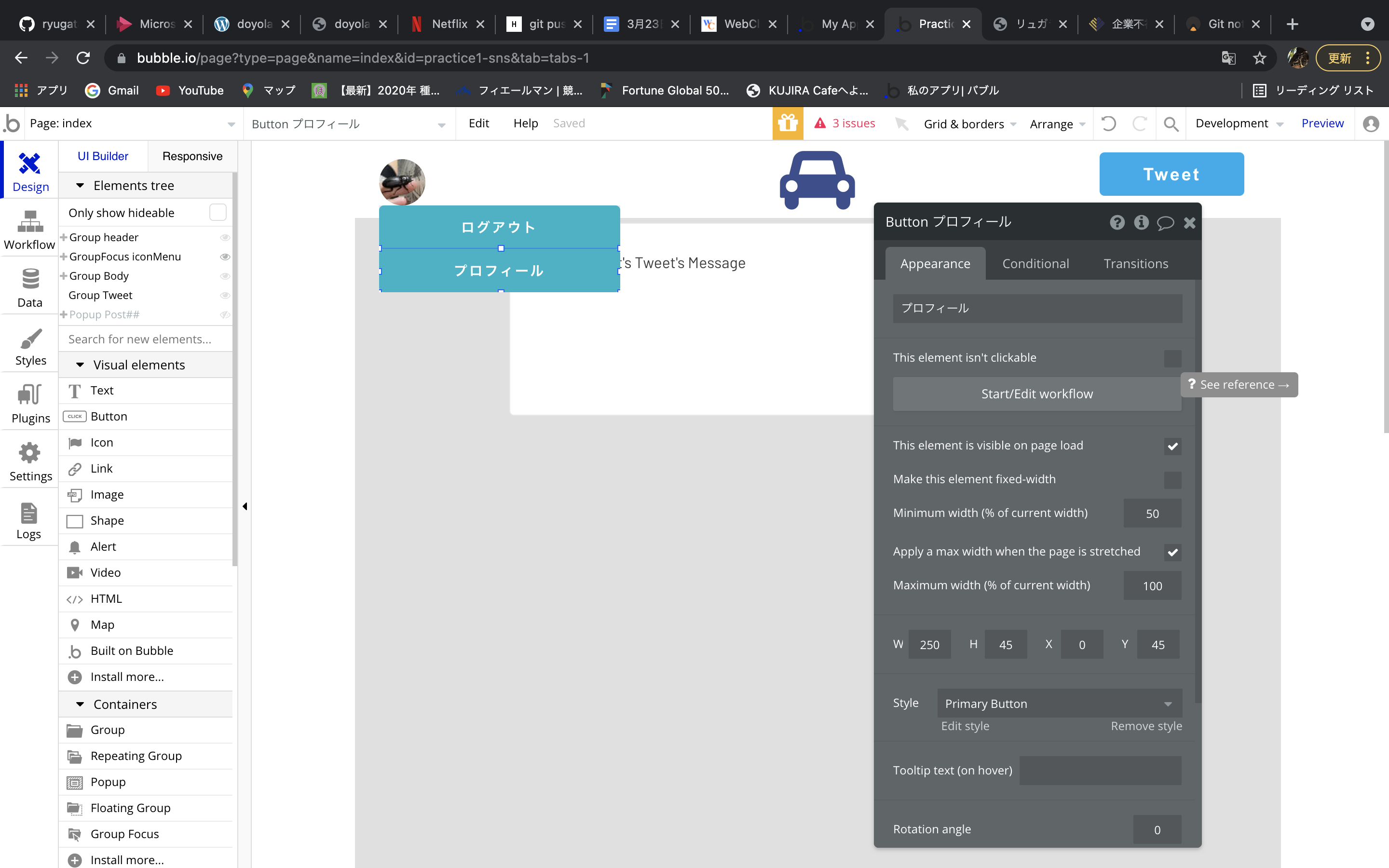
次に、プロフィール画面のworkflowを設定する。
最初にindexページからプロフィール画面に移動する機能を設定する。
indexページのElements treeのタブからGroupFocus iconMenuを選択する。
プロフィールボタンのプロパティを開き、workflowを選択する。

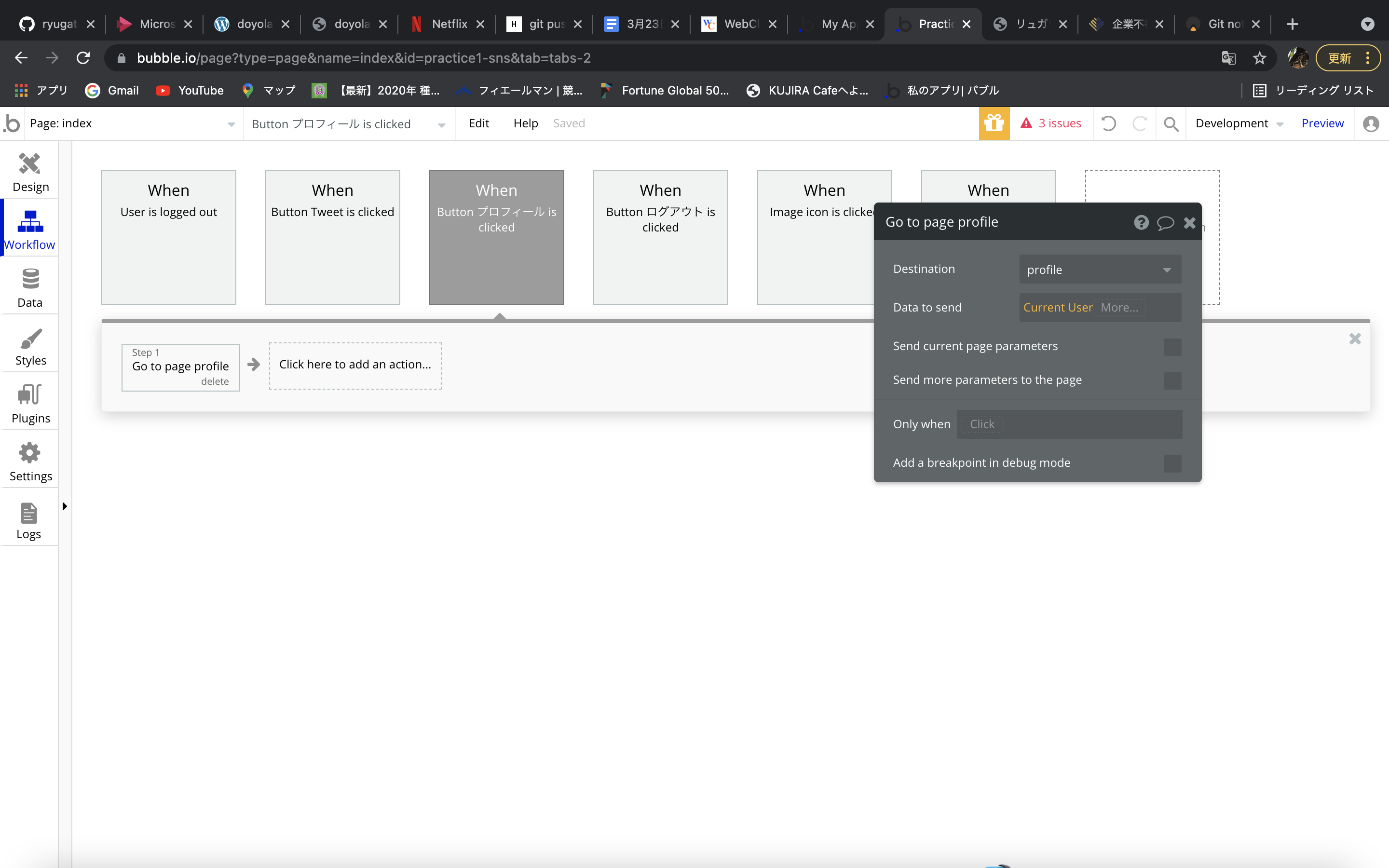
画面が切り替わったら、Click here to add an actionをクリック、Navigationの「Go to page」を選択する。
プロパティ内のDestinationを「profile」、Data to sendの「Current User」でプロフィールにユーザー情報を送る設定をする。

プロフィール画面に戻り、保存するボタンのworkflowをクリックし設定していく。

画面が切り替わると、以前のログインボタンのworkflowが設定されているので変更する。
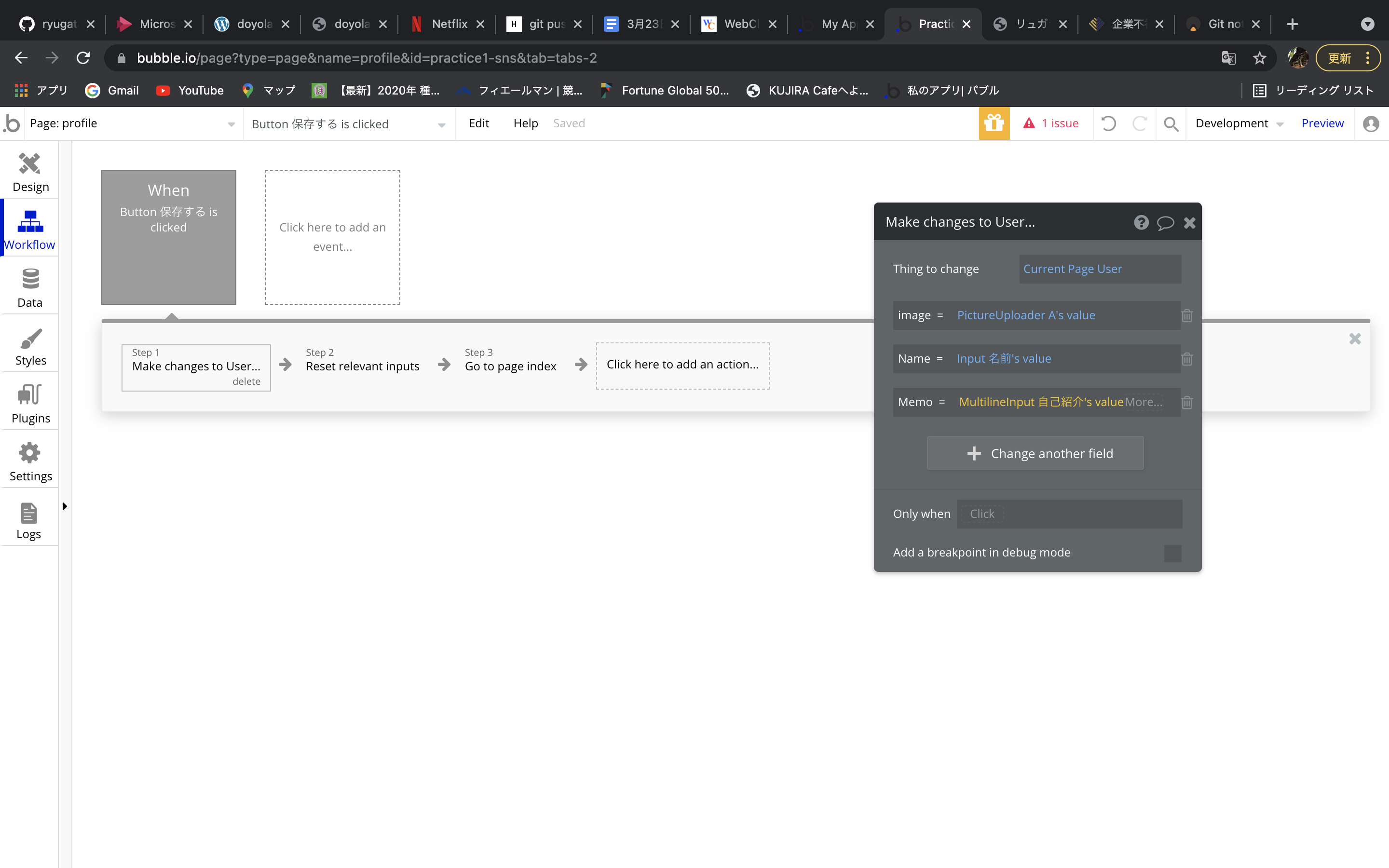
Step1のLog the user inを削除し、新しくDataの「Make changes to thing」を選択する。
表示されたプロパティのThing to changeを「Current Page User」を選択する。
Change another fieldからユーザーの情報を書き換える項目を設定する。
1つ目は、「image = PictureUploader A's value」と設定する。
2つ目は、「Name = Input 名前's value」と設定する。
3つ目は、「Memo = MultilineInput 自己紹介's value」に設定する。
この設定により、プロフィール画面で変更した以上の情報が保存するボタンによって更新される。

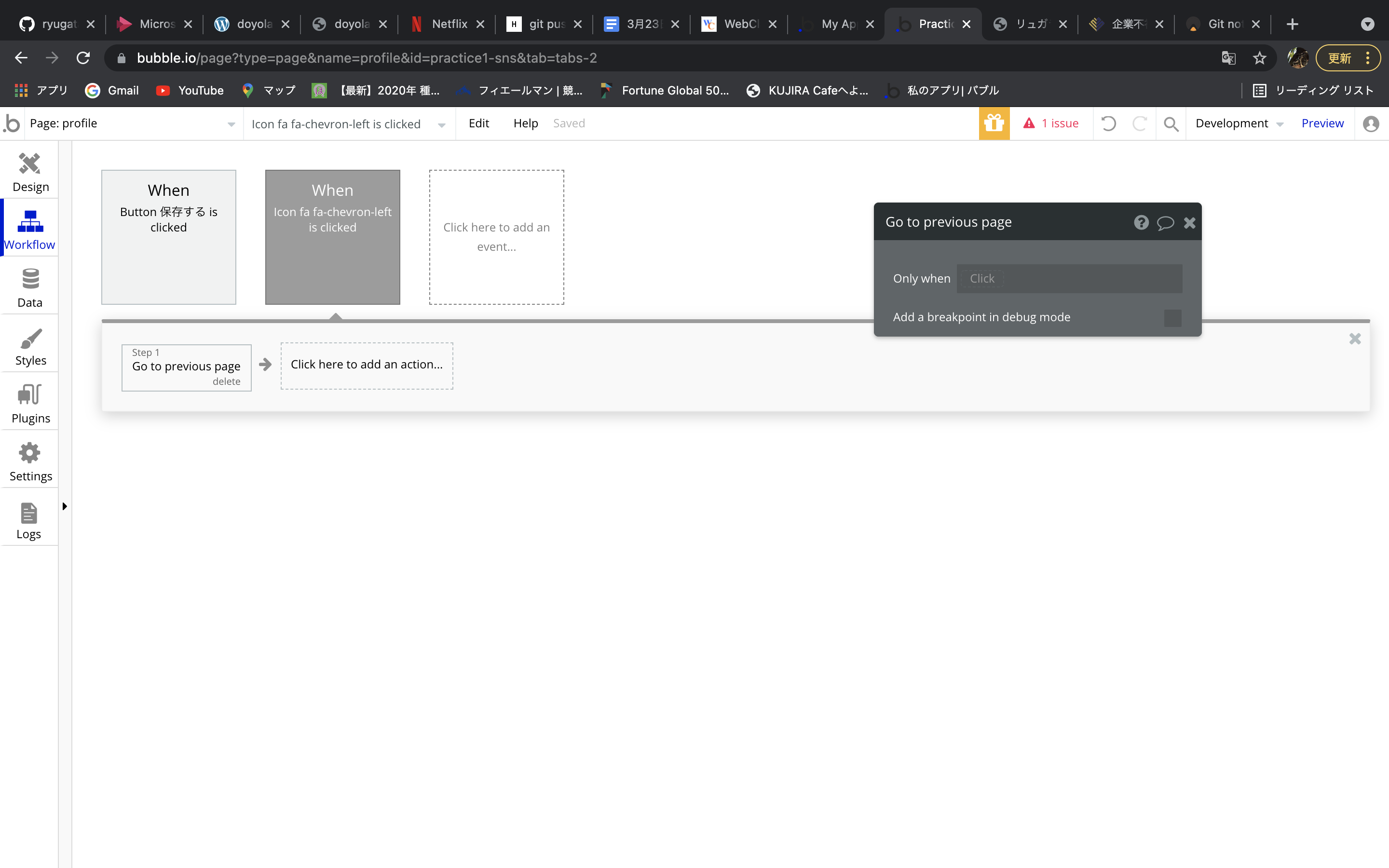
最後に戻るボタンのworkflowを設定する。
workflowのClick here to add an actionのNavigationから「Go to previous page」を選択。
これで、一つ前のページに戻るという機能が追加される。

previewページで実際動作を確認してみました!
以下の画像のように登録情報が保存されボタンも機能していた。(画像は私の好きな馬です)
