ノーコード(Bubble)によるWebアプリ開発12(12/17)
TwitterのようなSNSアプリを作ってみよう(新たなる出発)<その12>
前回のミスから、今回は同じような方式でスマホのアプリのような形で作成する。。
新しくプロジェクトを立ち上げ、indexを下記のような形にする。

裏のデータベースのところは前やったことがあるので省きます。
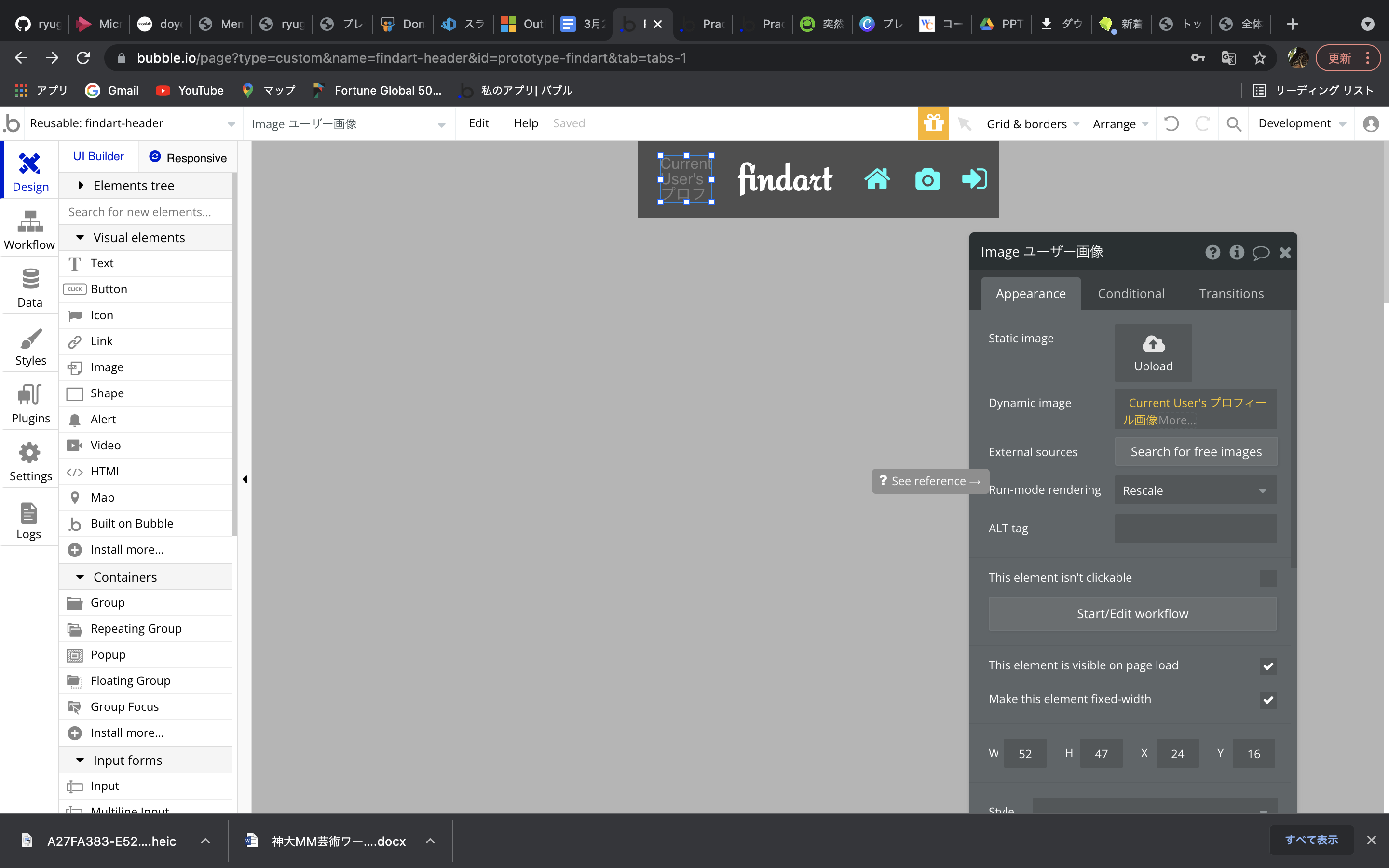
次に、今回はヘッダーを別で作成していく。
まず、Reusable elementsの「New reusable…」を選択する。
そこに下記のようiconやimageを貼り付ける。
imageのプロパティのDynamic imageは下記画像の黄色字のように選択する。

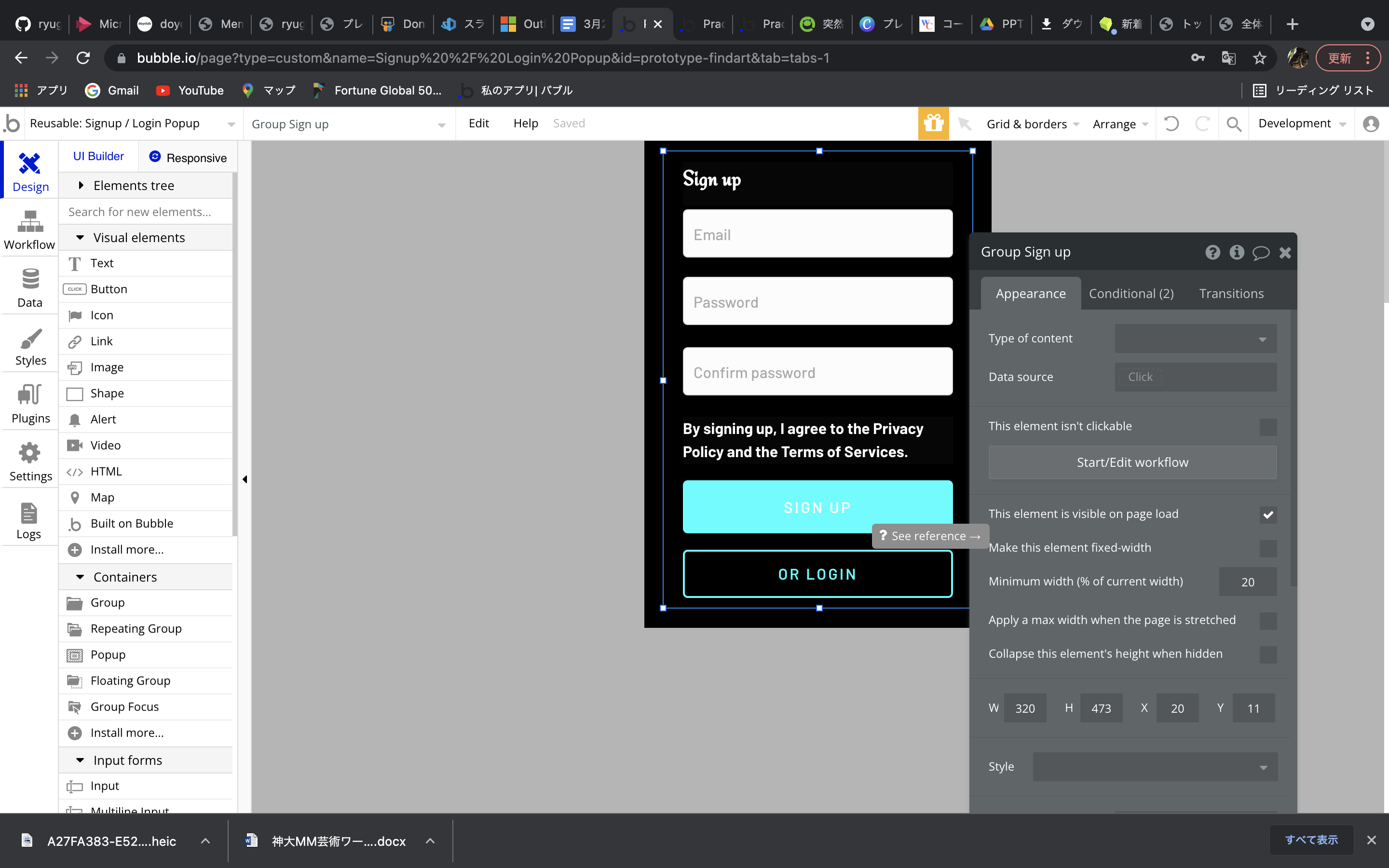
次に問題のサインアップとログインに取り掛かる。
実は見落としていたのだが、とても便利なことにテンプレが存在した。
Reusable elementsの「Signup/Login Popup」を選択する。
すると二つの役割を担うPopupが現れ、これをヘッダーの矢印iconと紐付けする。

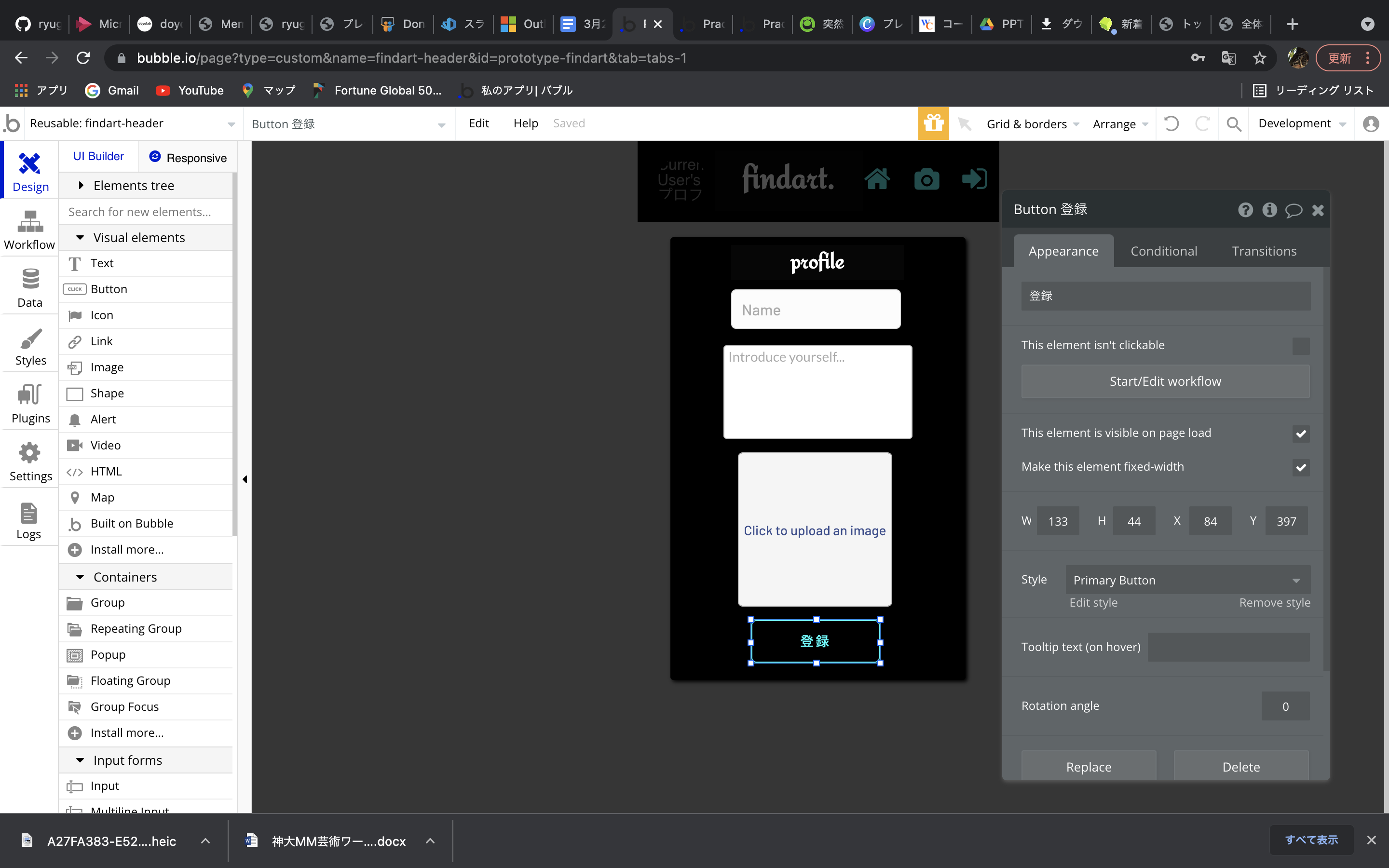
その次は、プロフィール登録フォームを作成する。
Popupエレメント上に、下記の画像のように他のエレメントをセンス良く配置!
このプロフィール登録Popupはヘッダー左上のプロフィール画像をクリックすることで開くように設定する。

次回は投稿フォームの作成と、ホーム画面の作成を完成させる!