ノーコード(Bubble)によるWebアプリ開発13(12/29)
TwitterのようなSNSアプリを作ってみよう(投稿フォームとホーム画面の作成)<その13>
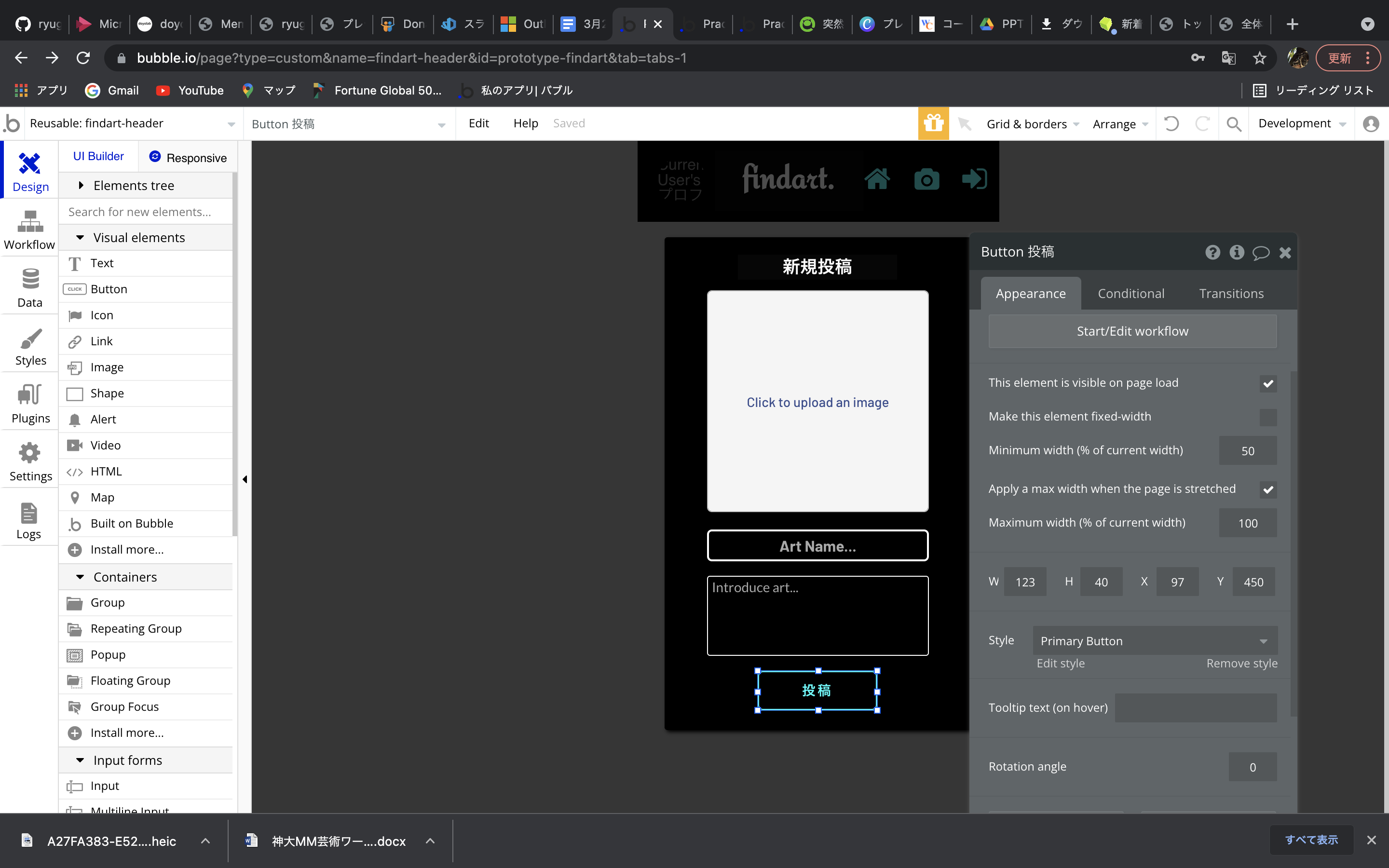
流れとしては、カメラボタンを押すと、投稿フォームが現れる。
その投稿フォームの投稿ボタンを押すと、ホーム画面に投稿内容が反映する。
まず、Popupエレメントを使用し、下記のように自由にレイアウトをしていく。
その後投稿ボタンのワークフローを設定する。

次に投稿したものをホーム画面に反映させる。
indexページに戻り、自分が作成したヘッダーを貼り付ける。
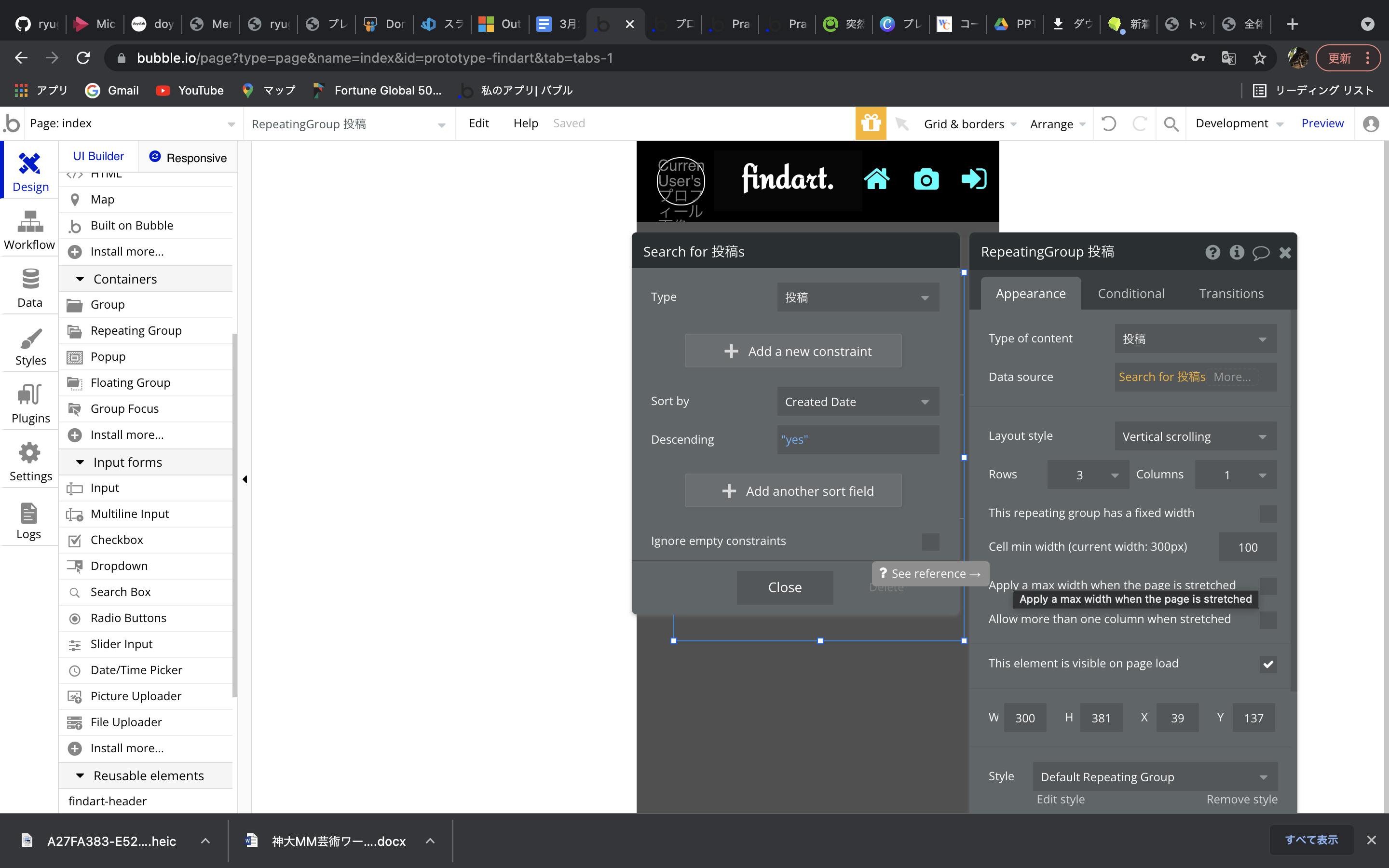
ヘッダーの下に「Repeating Groupエレメント」を設置しする。
プロパティは、下記画像のように設定する。

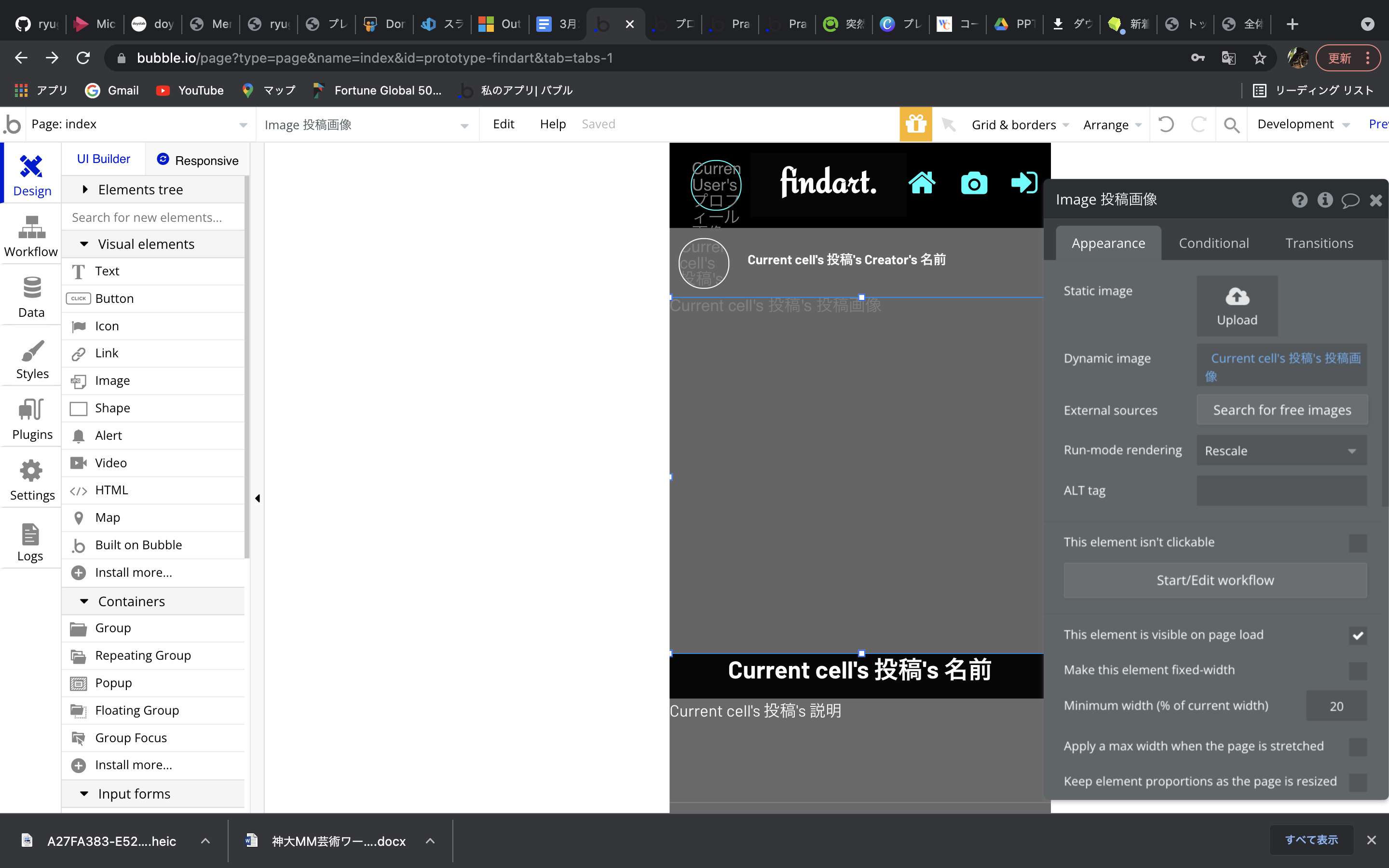
そしたら、プロフィール画像、投稿者の名前、投稿画像、投稿物の名前などをレイアウトする。
(ここは自分が好きなようにレイアウトする)

次回は、コメント機能の追加を行う。