ノーコード(Bubble)によるWebアプリ開発14(1/10)
TwitterのようなSNSアプリを作ってみよう(投稿者にコメントを!)<その14>
SNSのつながりといえば、コメント機能なので今回はそれを作り完成へと導く。
まず、「Add a new page」でコメント用のページを作成する。
名前はなんでも好きのものを、そしてClone fromを「index」に設定する。
(indexに設定しないとこのコメントのページは一生宙に浮いたまま)
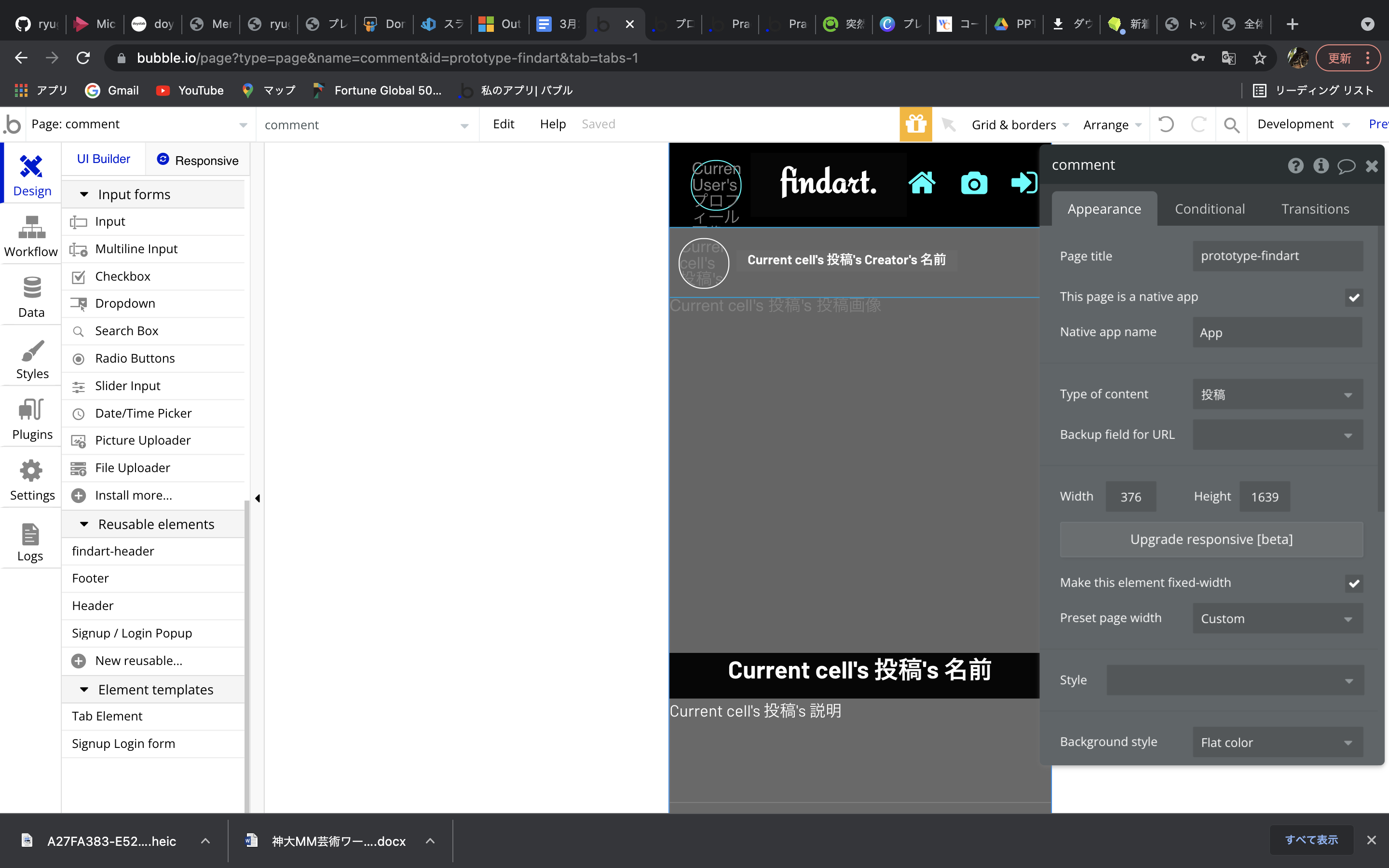
そして、プロパティは下記画像の様に設定する。

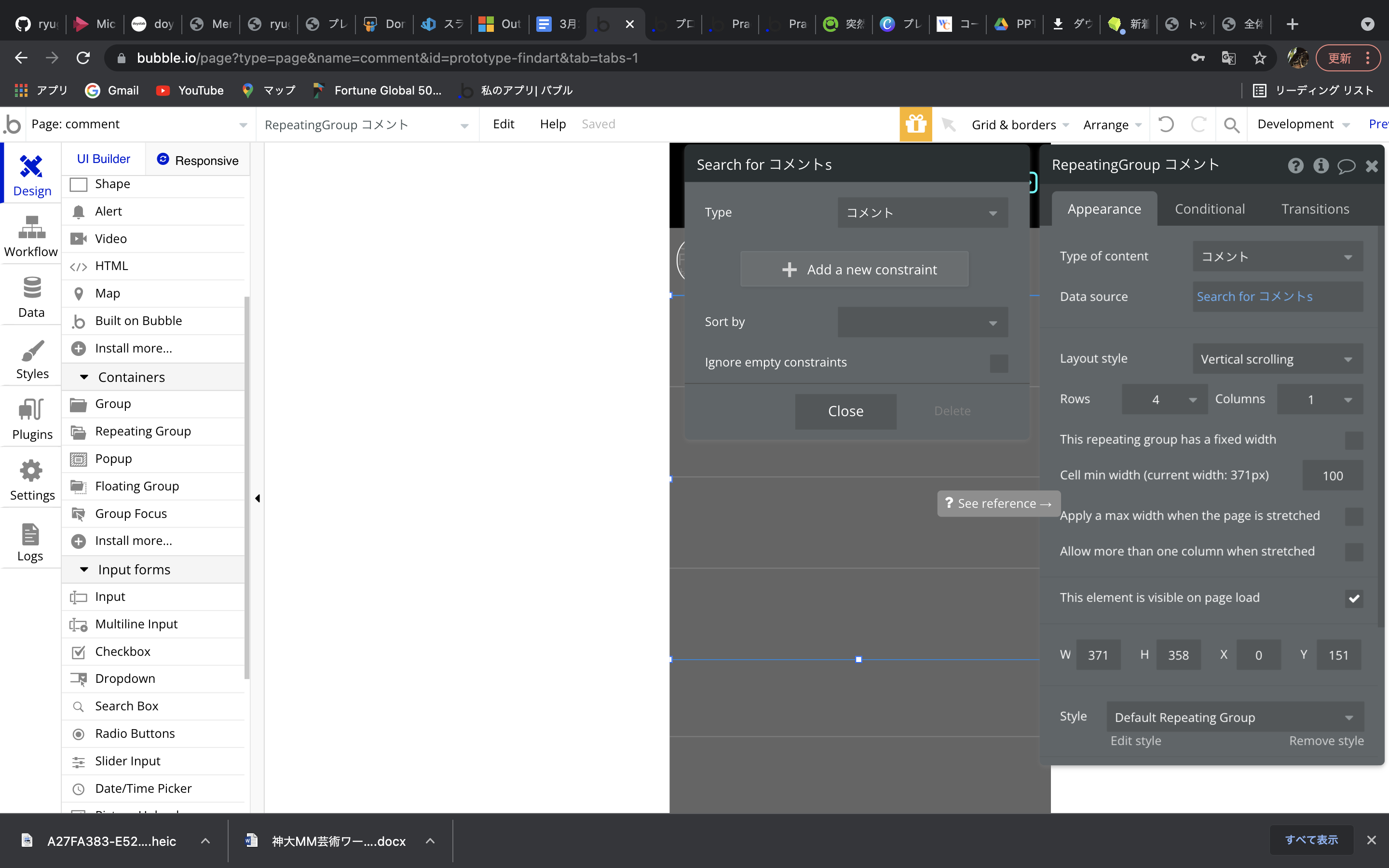
ヘッダー下は、ホーム画面と同じ様にRepeating Groupエレメントを設定する。

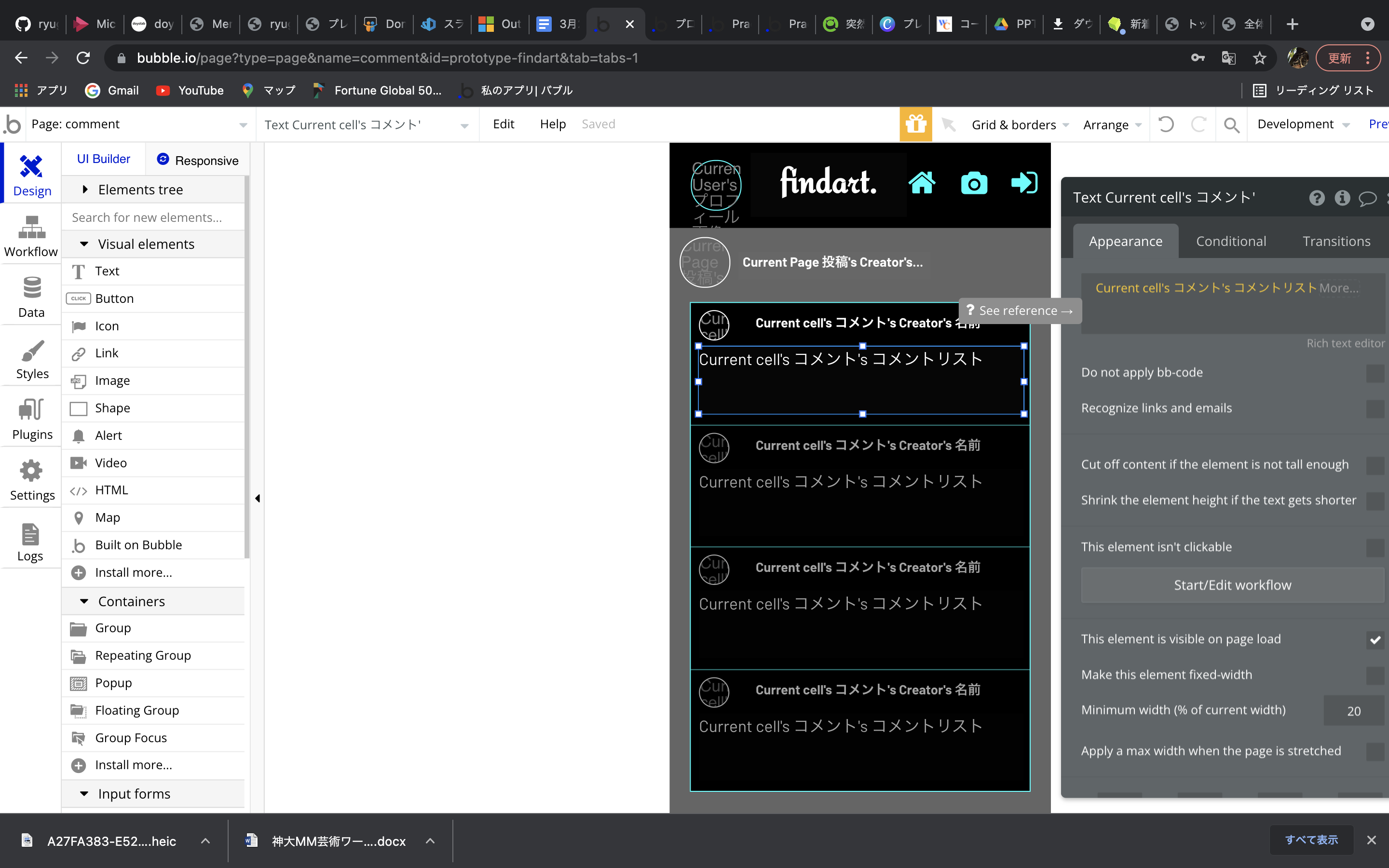
つぎに、投稿者の画像と名前、コメント者の画像と名前、コメントの本文を設定する。

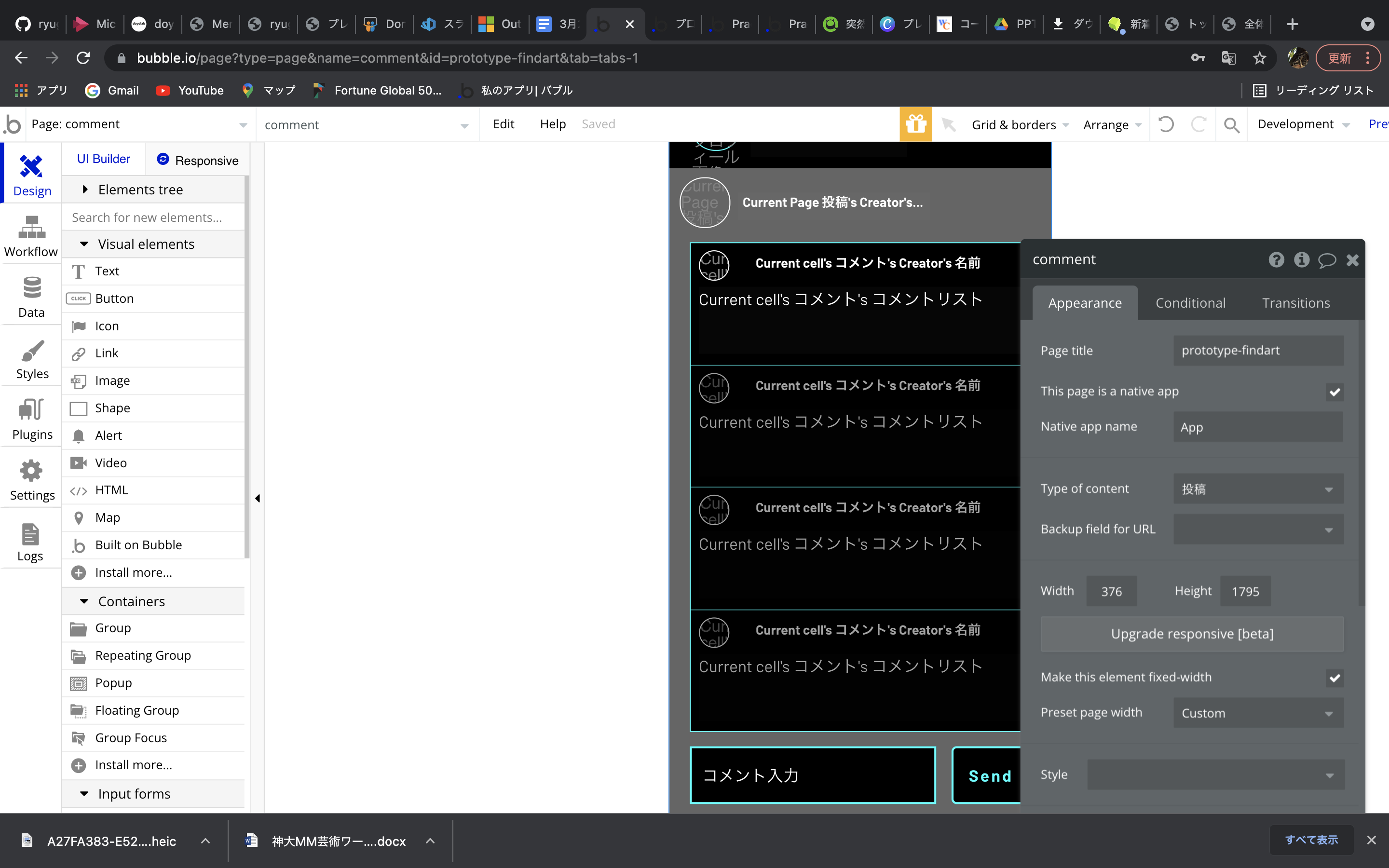
そして、一番末尾にコメント入力フォームと送信ボタンの設定を行う。
indexのホーム画面に戻り、コメントiconを設置してコメントフォームと繋ぎ合わせれば完成!

次回はいよいよ発表…
正直、完成はしないだろうし自分が頭の中に描いているものを作ろうとしたら、何年もかかってしまう。
でも、自分の中での新たな一歩と一つの答えが出たなら嬉しいのでがんばります!