ノーコード(Bubble)によるWebアプリ開発5(8/11)
TwitterのようなSNSアプリを作ってみよう(ユーザー登録画面の作成)<その5>
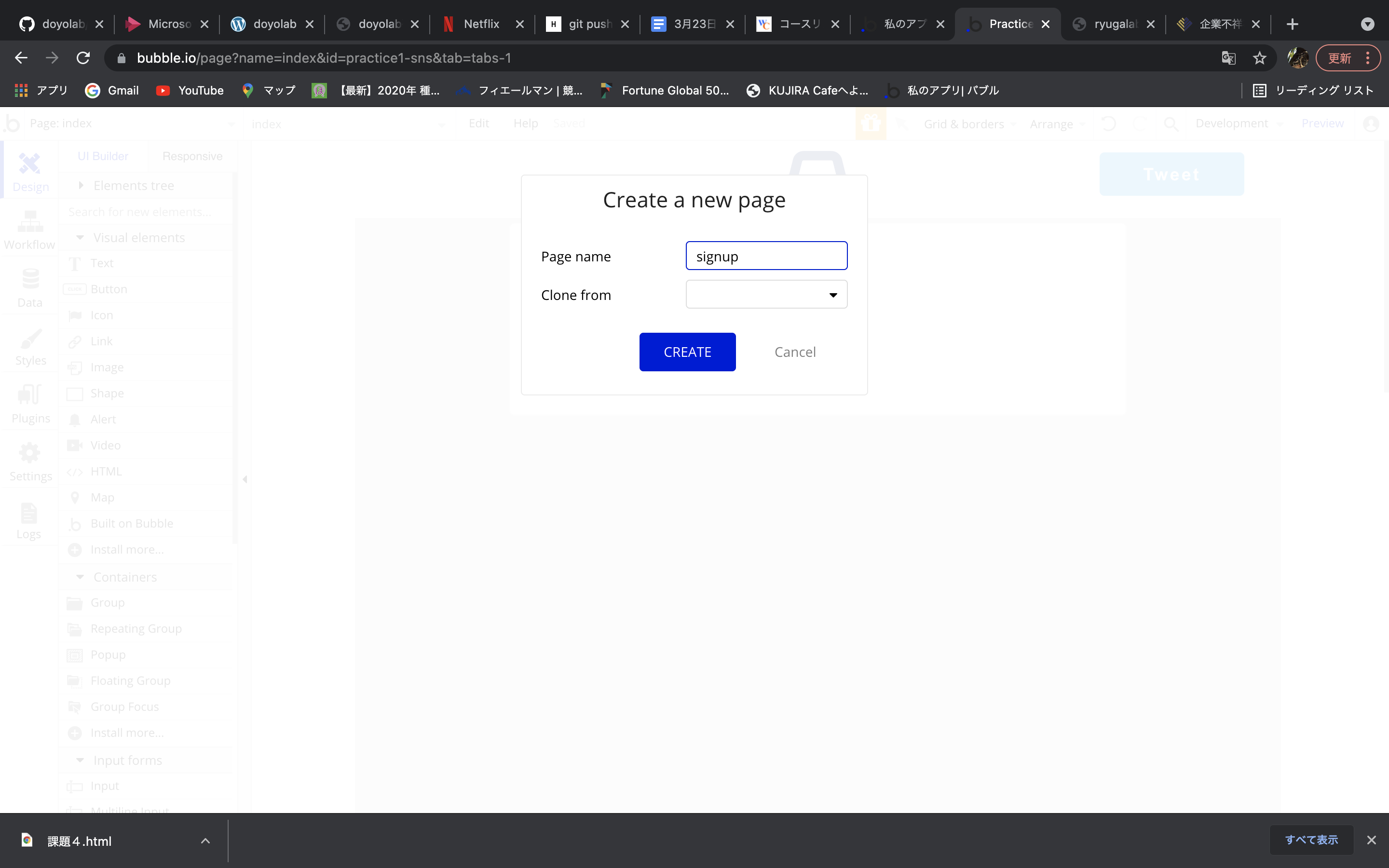
画面左上のあるPage indexをクリックし,表示されたタブのAdd a new pageをクリックすると下記のような画面が表示される。
Page nameを「signup」に設定し、CREATEをクリックする。

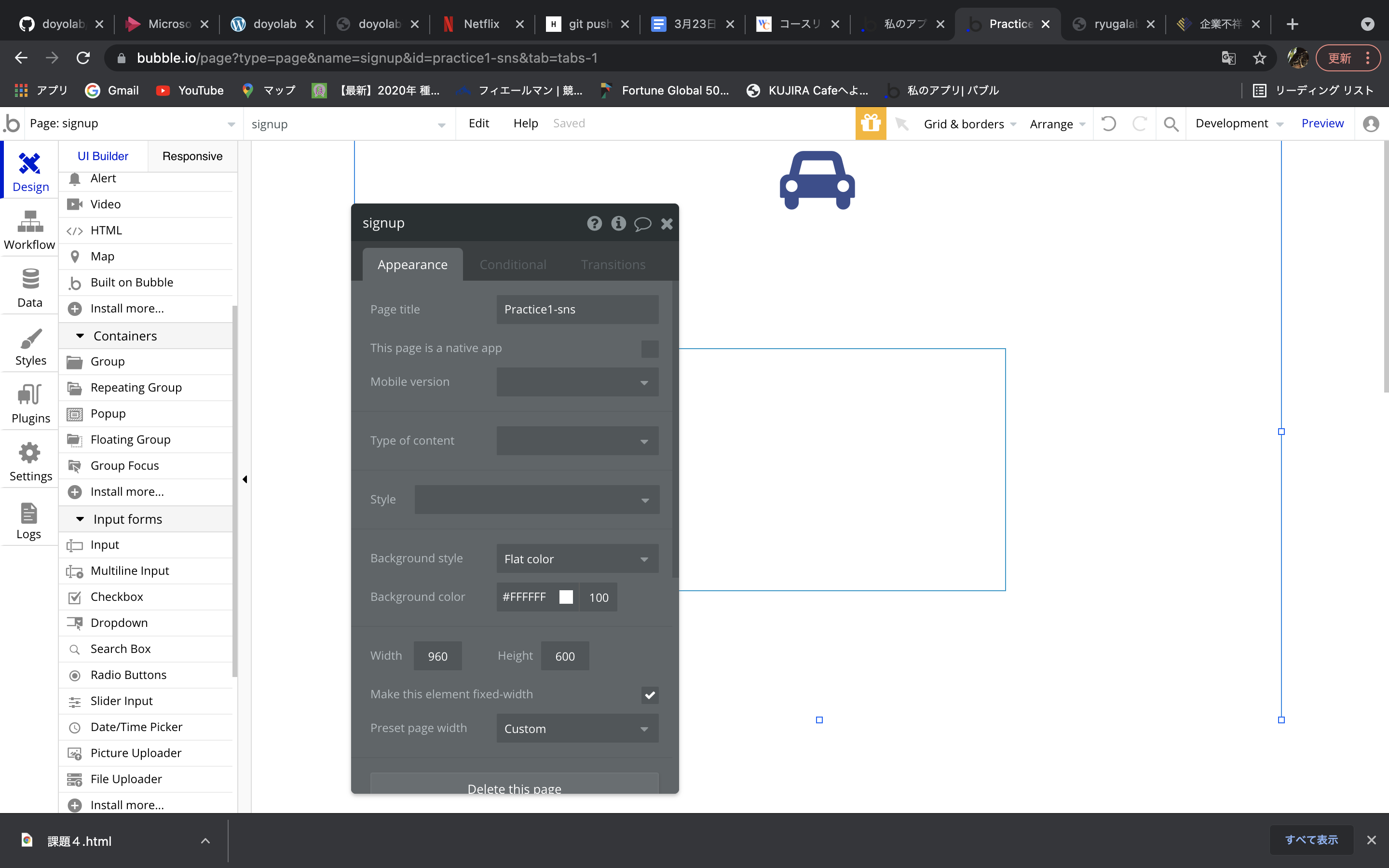
signupのページが作成できたら、indexページの画面上記のタブをコピーし、signupページに同じ位置で貼り付ける。
右のタブのContainersのGroupをクリックし適当な大きさに調整、背景を白くしsignupページに貼り付ける。

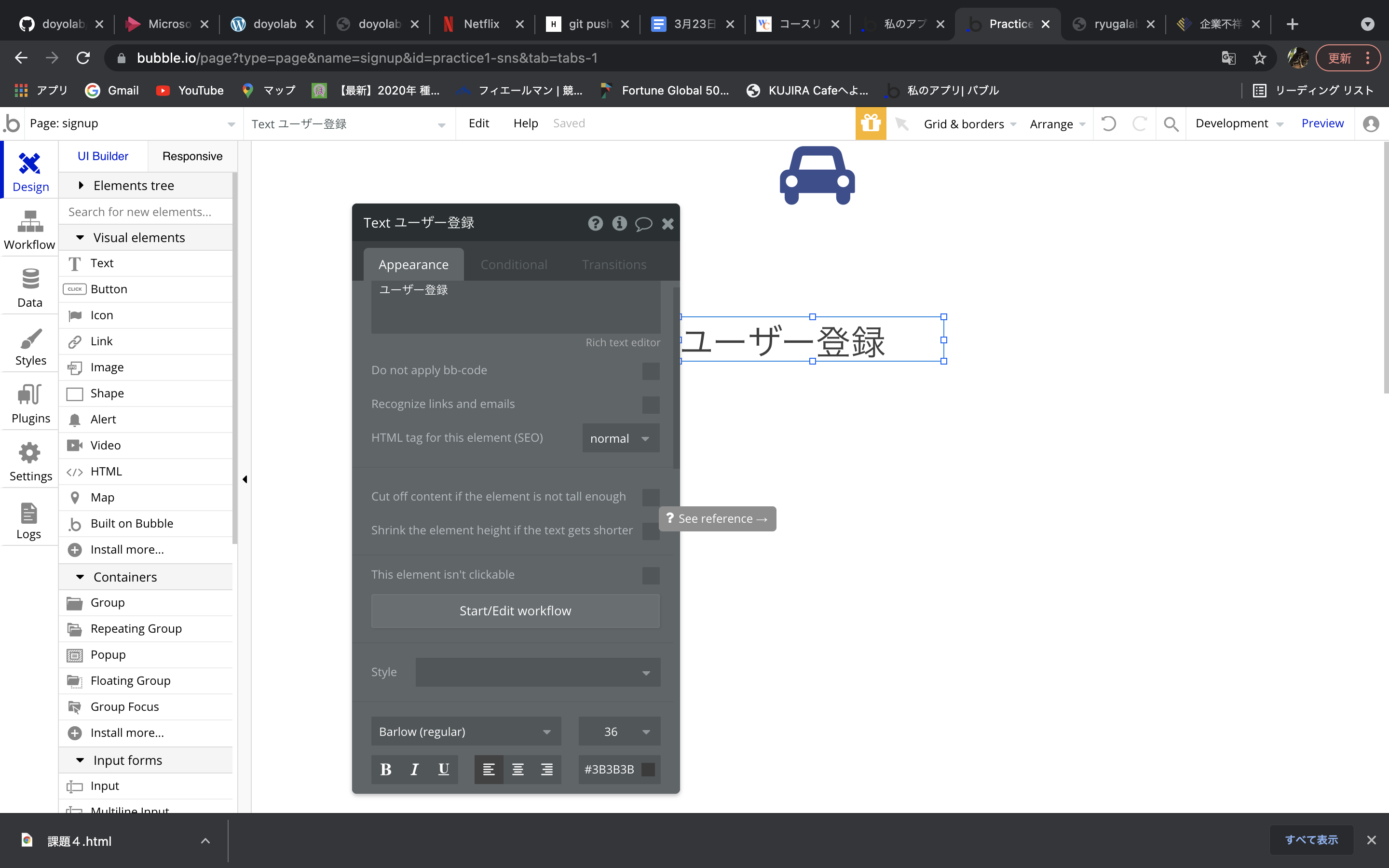
先ほど作成したGroup上にTextを配置し名前を「ユーザー登録」とする。

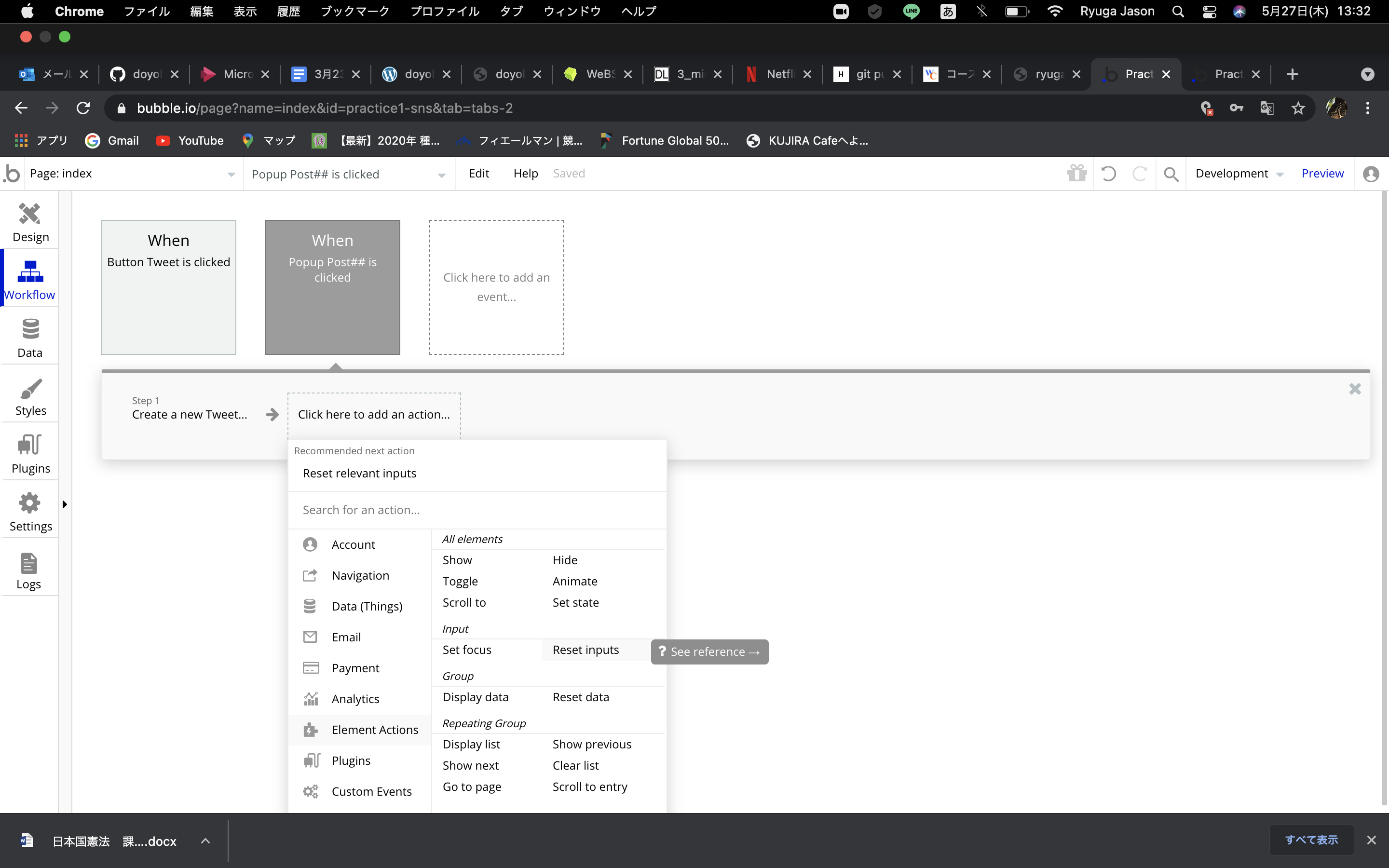
Click here to add an actionをクリックし、Element ActionsのReset inputsを選択する。(下記画像上段)
最後のアクションはPopup画面を閉じる設定をする。
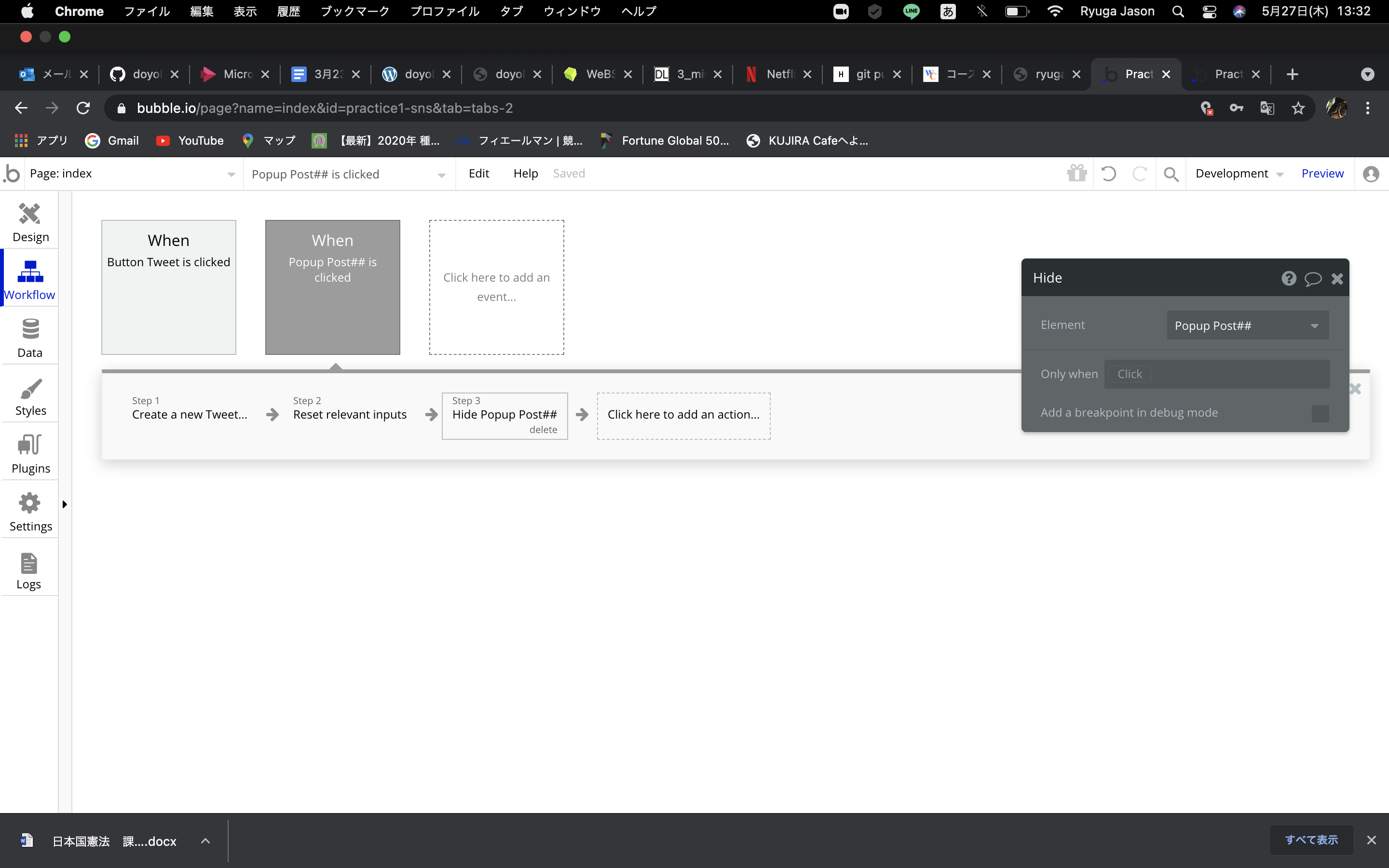
Click here to add an actionをクリックし、Element ActionsのHideを選択する。
表示されたプロパティのElementをPopup postに設定する。(下記画像下段)


これで、投稿したい文章を入力しアプリケーションのデータベースに投稿される仕組みが完成した。
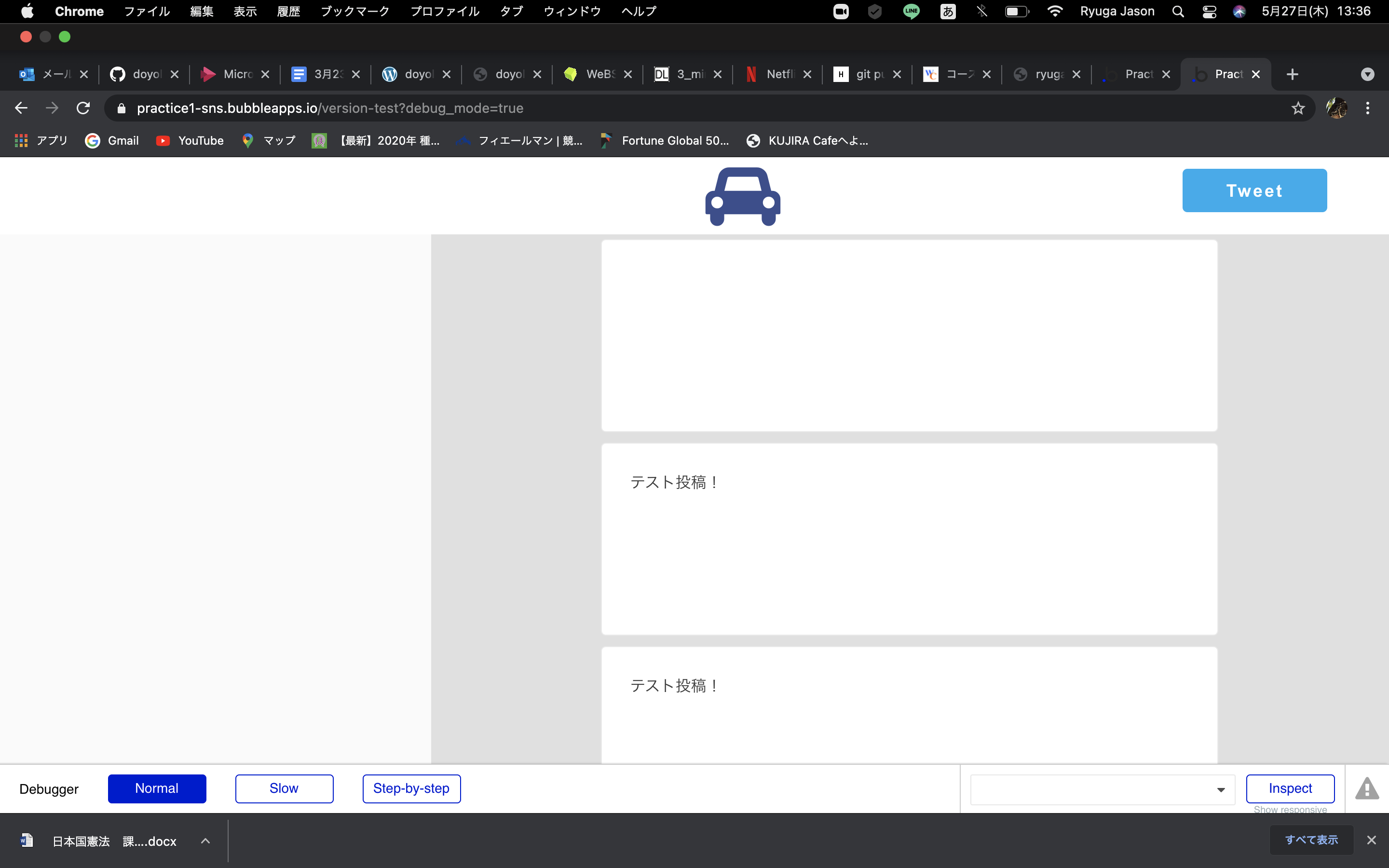
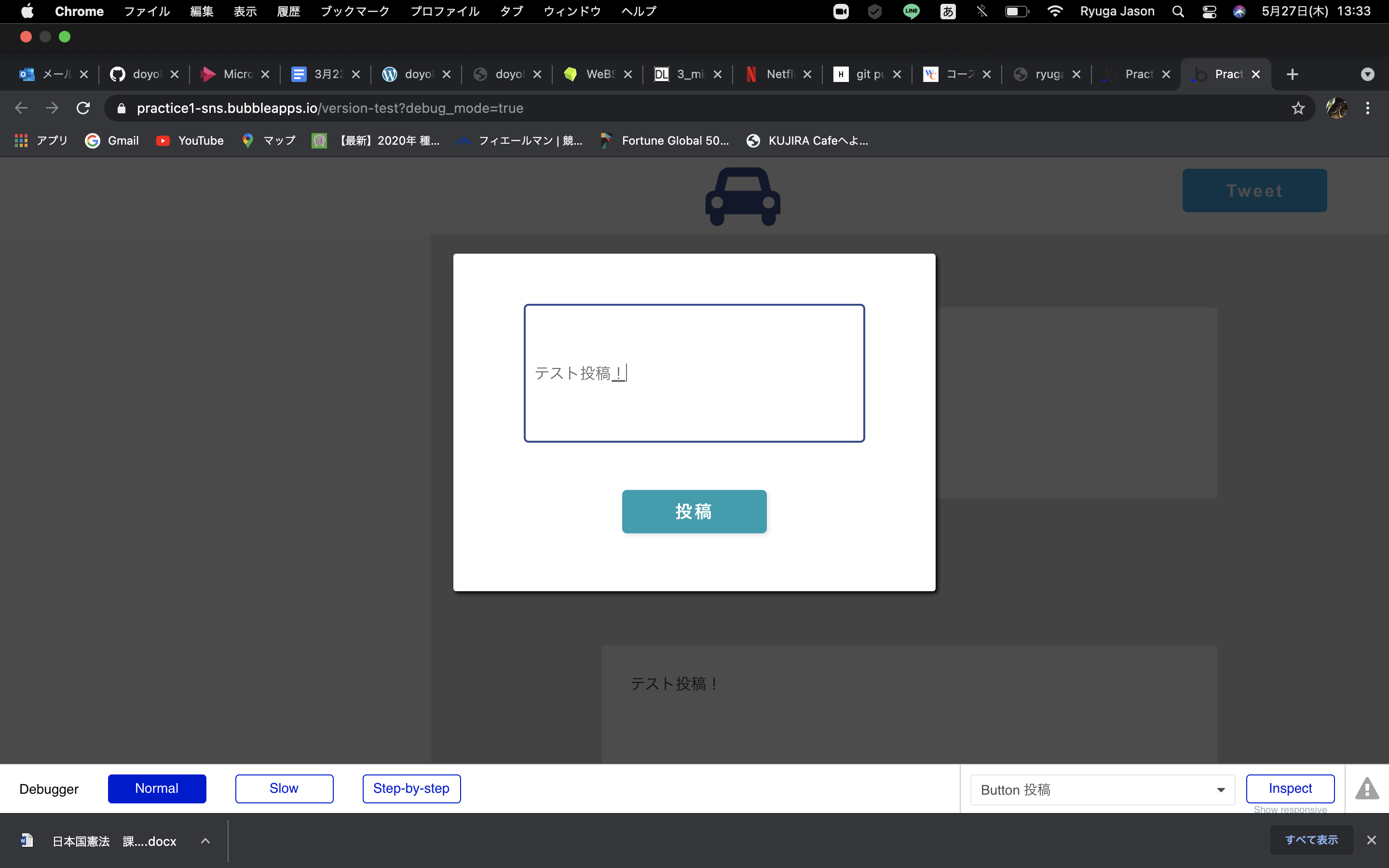
試しに、画面右上にあるPreviewをクリックし正常に動作するか確認した。
画面の右上にあるTweetボタンをクリックすると下記画像のようなPopupが表示され、文字を入力試投稿ボタンを押した。

すると、投稿内容が画面に表示され、Popupが自動で消えた。
これで一旦入力した文字の投稿が可能になる所まで進んだ。