ノーコード(Bubble)によるWebアプリ開発5(8/11)
TwitterのようなSNSアプリを作ってみよう(ユーザー登録画面の作成)<その5>
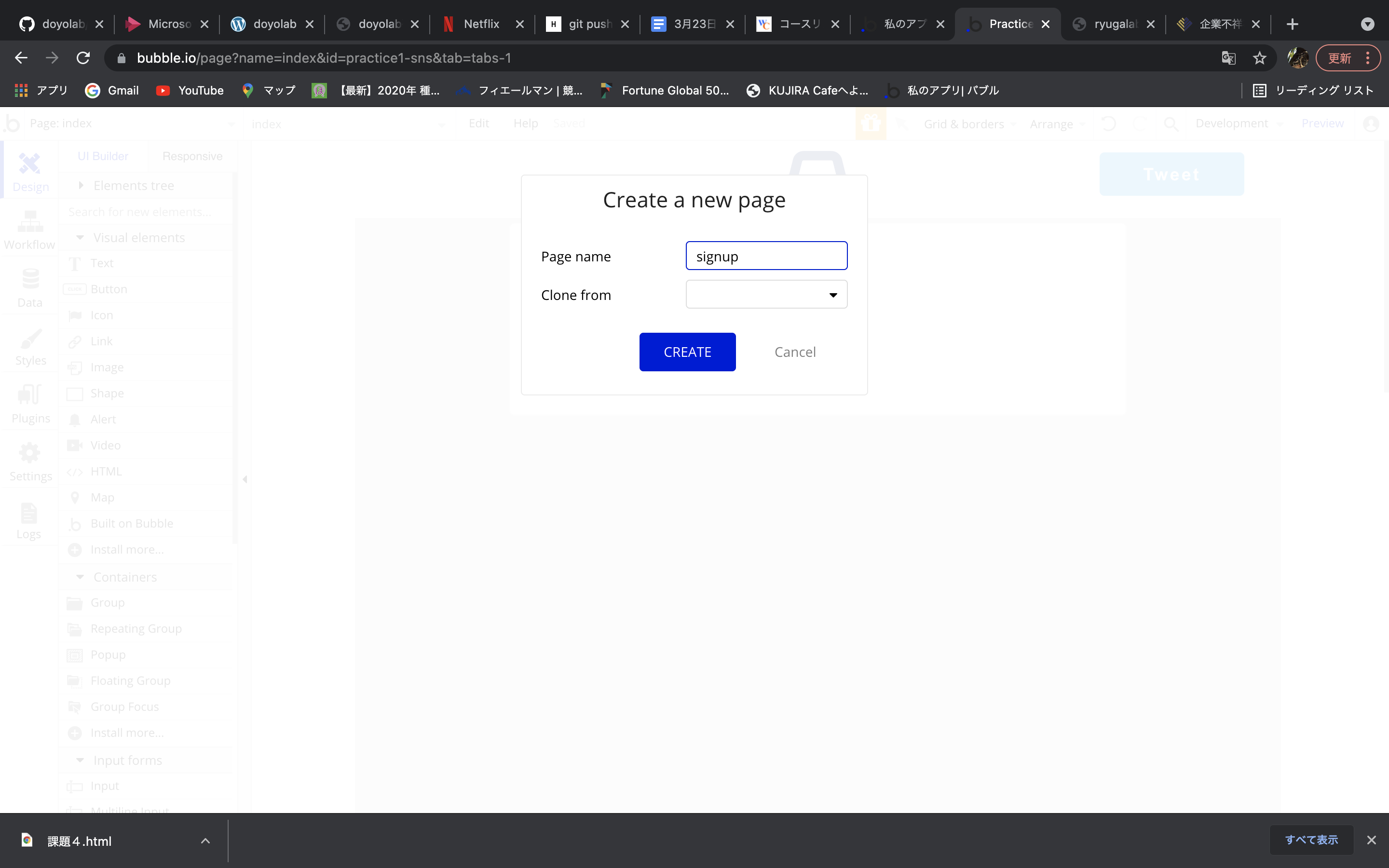
画面左上のあるPage indexをクリックし,表示されたタブのAdd a new pageをクリックすると下記のような画面が表示される。
Page nameを「signup」に設定し、CREATEをクリックする。

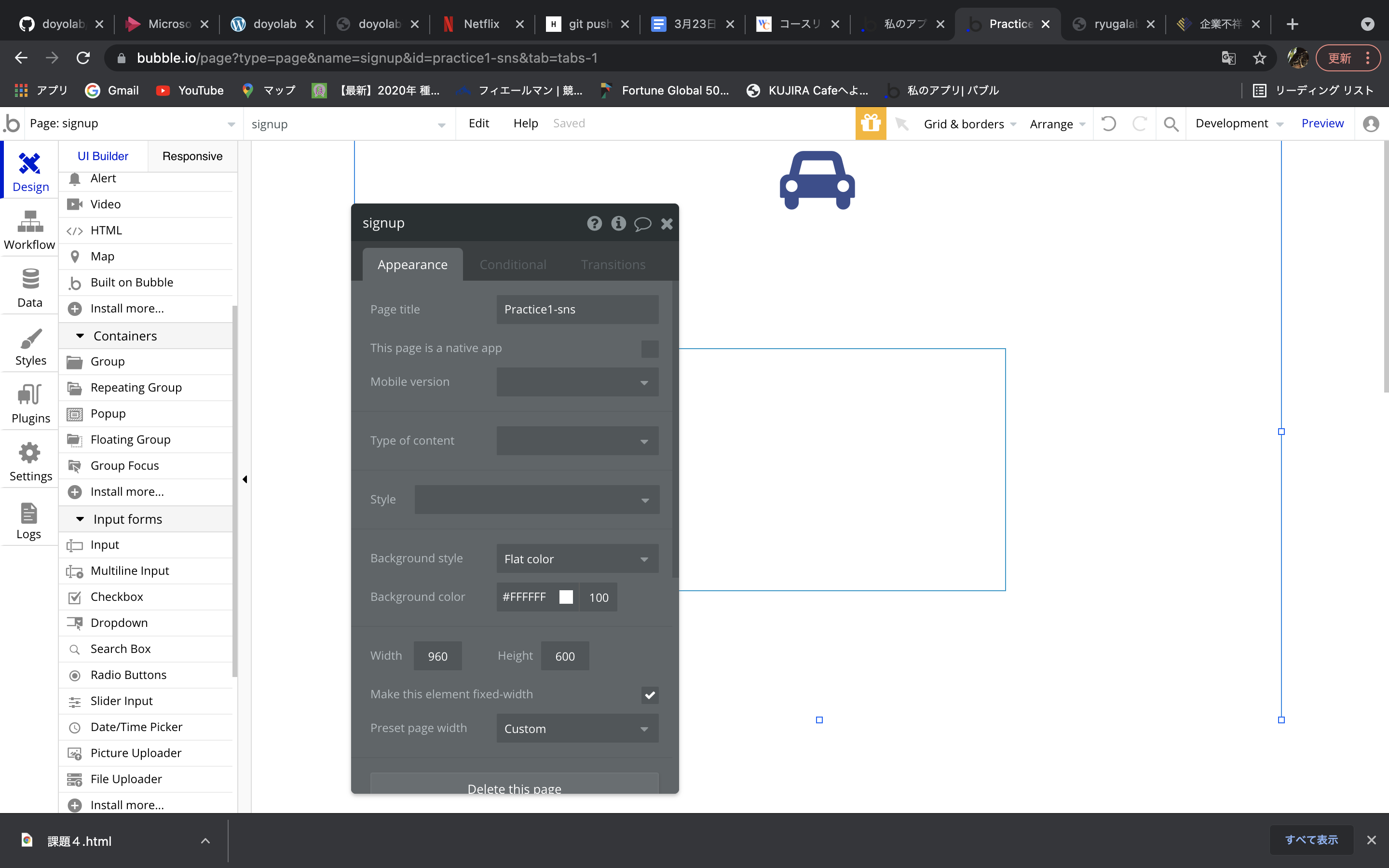
signupのページが作成できたら、indexページの画面上記のタブをコピーし、signupページに同じ位置で貼り付ける。
右のタブのContainersのGroupをクリックし適当な大きさに調整、背景を白くしsignupページに貼り付ける。

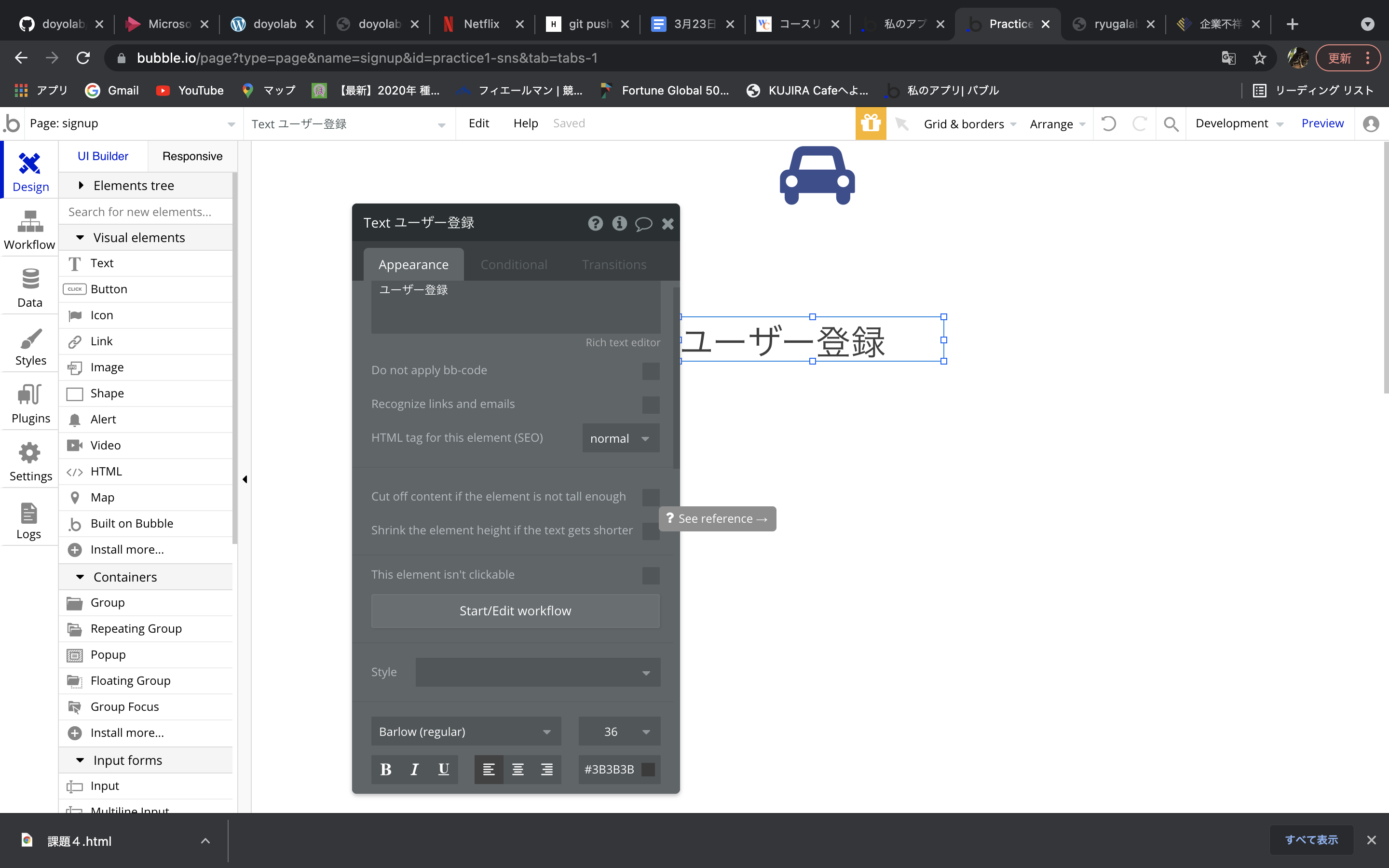
先ほど作成したgroup上にTextを配置し名前を「ユーザー登録」とする。

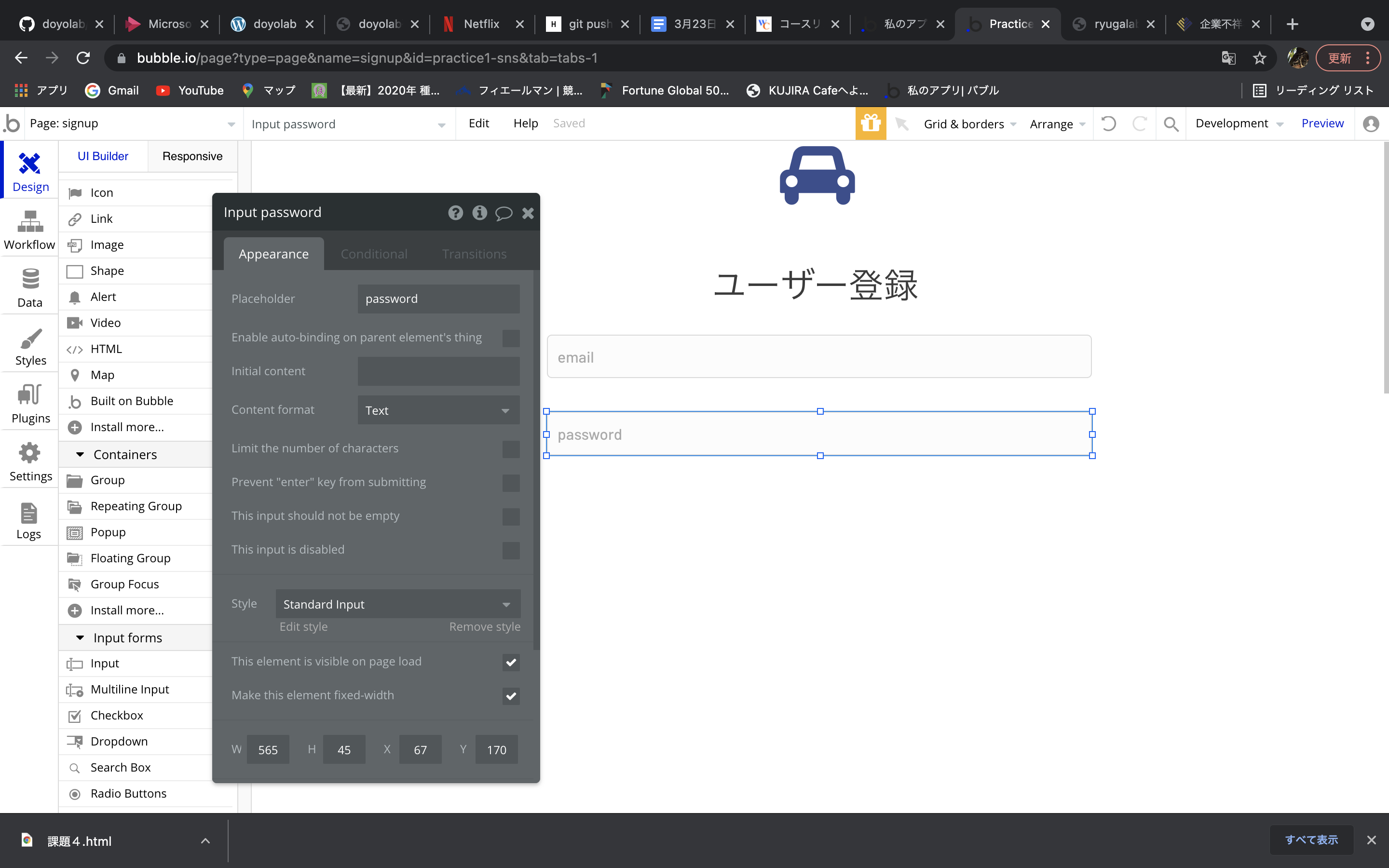
次に、Input formsのinputをgroup上2つに配置し、Placeholderの名前を「email」と「password」に設定する。

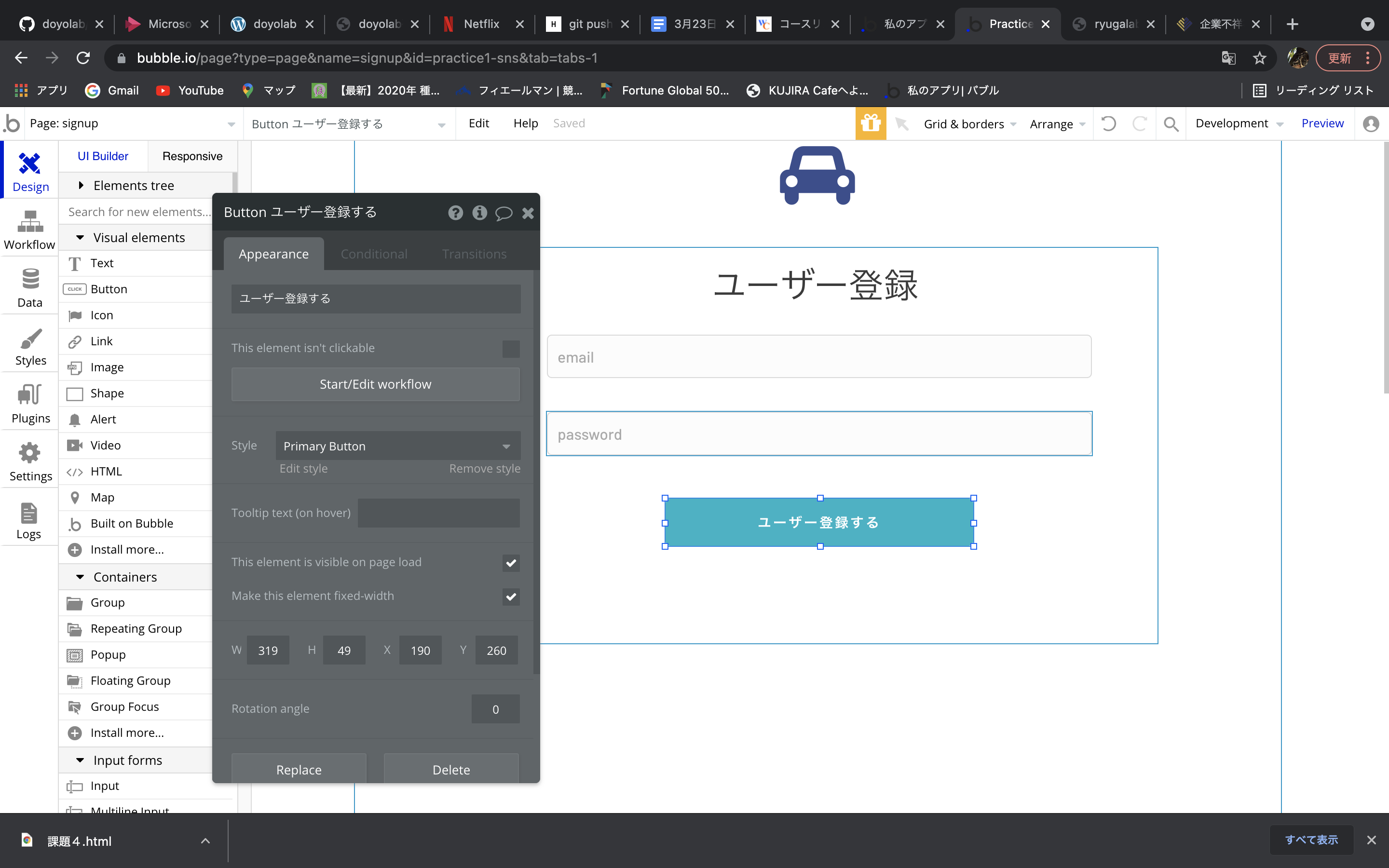
先ほど作成したinputの下に「ユーザー登録する」というボタンを配置し、全体を整える。

これでユーザー登録画面の作成は終了!
次に、ユーザー登録ボタンのworkflowを作成する。
ユーザー登録ボタンのプロパティからworkflowを選択し画面が切り替わる。
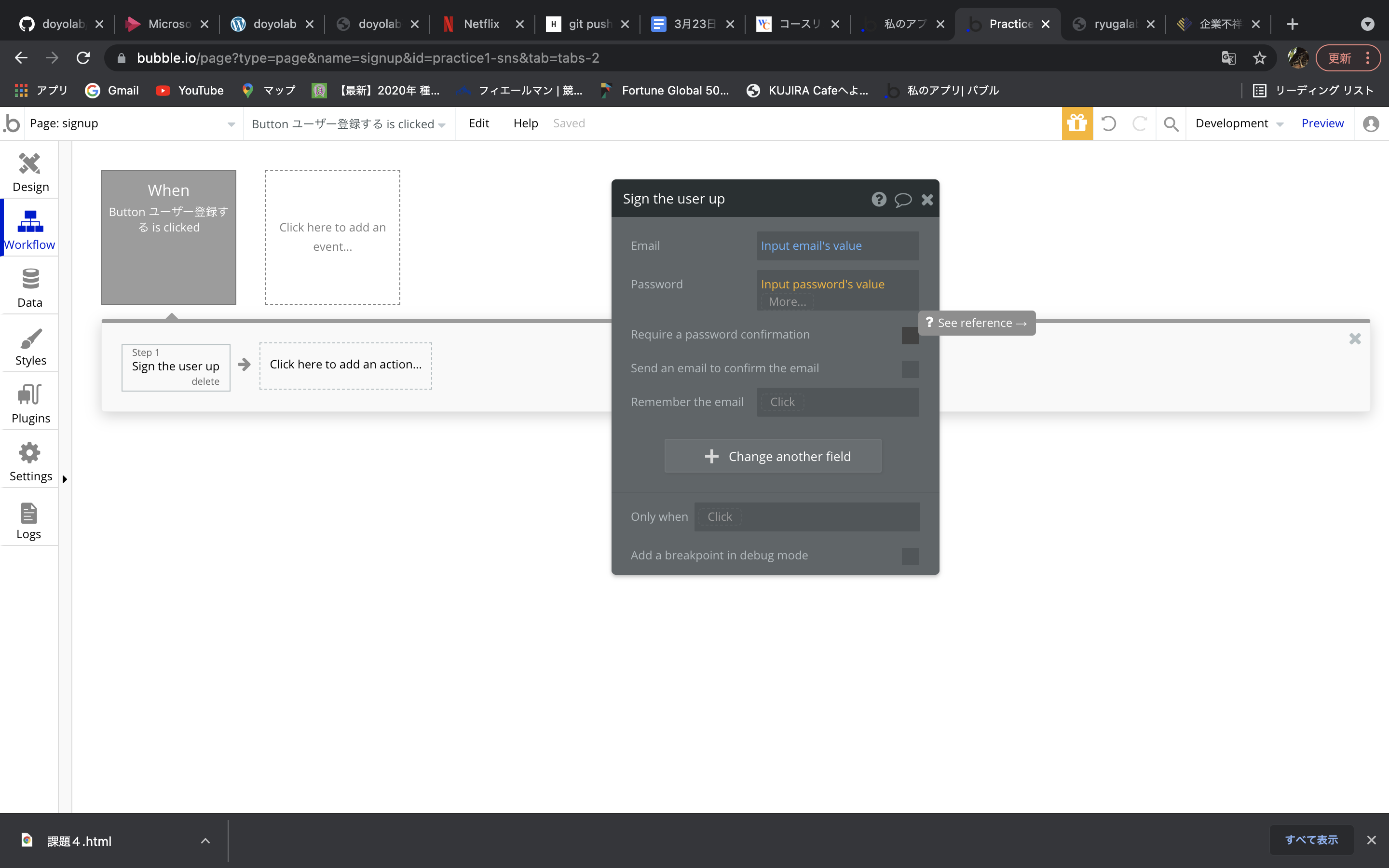
Click here to add an actionをクリックしAccountのSign the user upを選択する。
表示されたプロパティのEmailは「input email's value」、Passwordは「input passwaord's value」に設定する。
これで、emailとpasswordを入力することでユーザ登録ができるという機能が追加される。

最後にユーザー登録した後、表示されているフォームをクリアし、indexページに移動する処理をを追加する。
Click here to add an actionをクリックしElement ActionsのReset inputsを選択する。
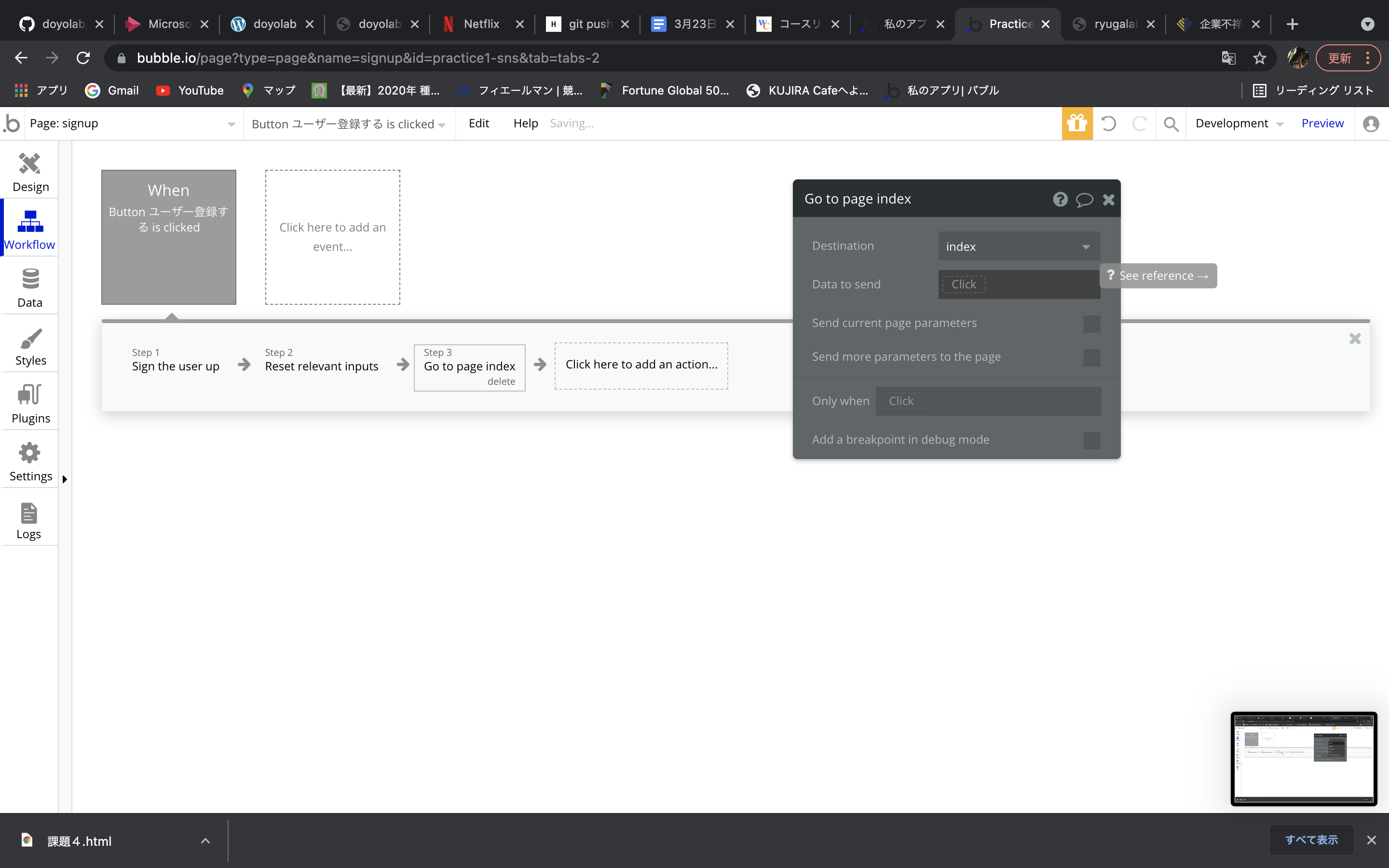
さらに、Click here to add an actionをクリックしNavigationのGo to pageを選択する。
表示されたプロパティのDestinationをindexに設定することで、自動的にindexページに移動するようになる。
これにてユーザー登録画面とユーザー登録機能と処理が完成!